前回までで、Visual Studio Code のインストールと、Java環境の構築、GroupSession のソースからJavaプロジェクトを作成するところまで進みました。
今回は、開発用の Web アプリケーション実行環境を Visual Studio Code でできるようにしていきます。
Community Server Connectors のセットアップ
GroupSession の開発環境が整えられたとしても、それをすぐに実行できる環境がないと色々と手間がかかって大変です。なので、実装をするその前にローカルな実行環境を構築するために、拡張機能をインストールします。
コマンドパレットで、View: Extentions あるいは、Visual Studio Code の左端のアクティビティバーのアイコン  をクリック、または
をクリック、または [Ctrl]+[Shift]+[x] で Visual Studio Code の拡張機能 を検索、ブラウズすることができます。
ここで、Comunity Server Connectors を検索し、インストールします。
実際の操作方法などは、Working with Application Servers in VS Code に詳しく書かれていますが、一応以下、ざっくりと説明します。
まず、Community Server Connectors をインストールすると、サイドバーの Servers に Community Server Connector が表示されます。
ここに、サーバー追加し、Webアプリケーションを展開します。
サーバーの追加
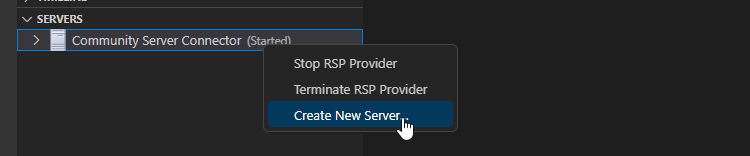
サーバーを追加するには、Community Server Connector を右クリックして、Create New Server を選択します。
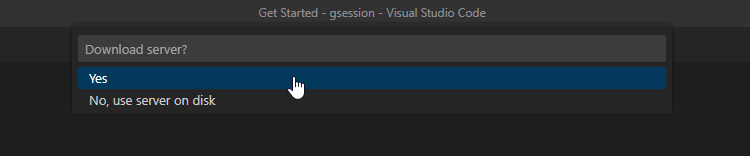
Download server? に対して、Yes を選択します。
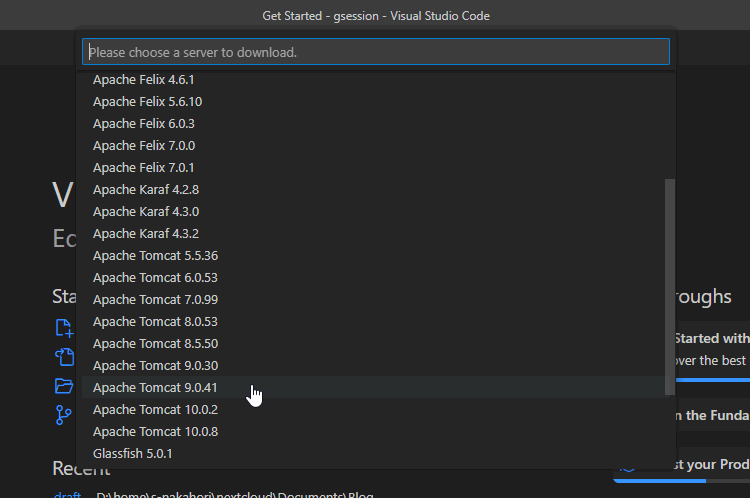
サーバーの一覧が表示されるので、ここでは Apache Tomcat 9.0.41 を選択します。
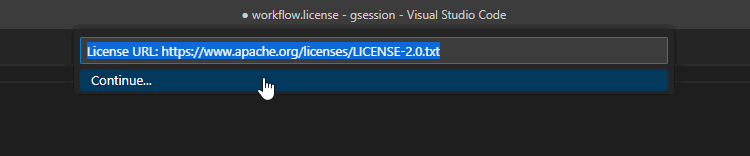
ここで、Apache License が表示され Continue.. と表示されるのでそれをクリックし、次に Do you agree to the license? には Yes (True) をクリックします。
すると、右下にポップアップで Job Download runtime: Apache Tomcat 9.0.41 started:.. と表示され、ダウンロードが開始されます。
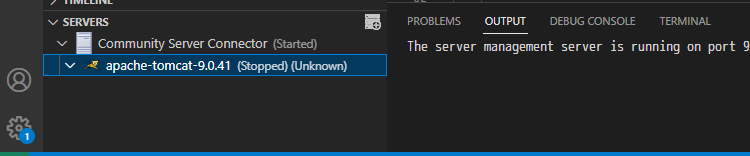
ダウンロードが無事に完了すると、Community Server Connector に Apache Tomcat 9.0.41 が追加されます。
この時、エディタに表示された Apache License は閉じても差し支えありません。
ダウンロードしたサーバーの在りか
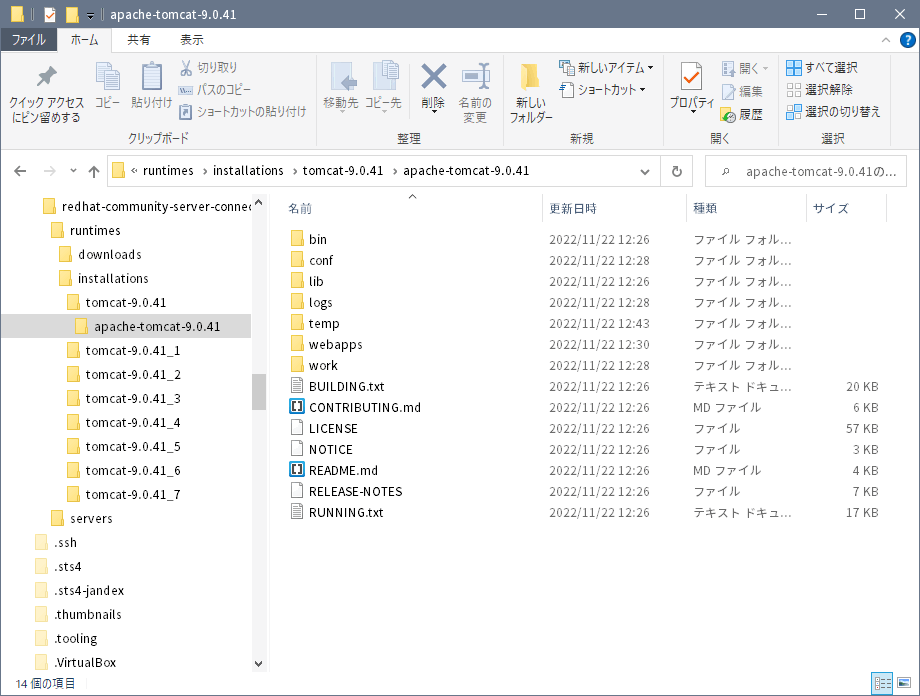
ここでダウンロードしたサーバーファイル群はどこにあるのかというと、既定では %USERPROFILE%\.rsp\redhat-community-server-connector\runtimes\installations1 以下にあります。
例えば、今回ダウンロードして展開したサーバーファイル群は、%USERPROFILE%\.rsp\redhat-community-server-connector\runtimes\installations\tomcat-9.0.41\apache-tomcat-9.0.41 になります。
|
サーバーの場所を変更したい サーバーを任意の場所で展開させたい場合は、Create New Server → No, use server on disk から、Tomcat のインストール先を選択して Select desired server location をクリックします。 |
GroupSession はこの中の、webapps に直接展開されて実行されます。プロジェクトフォルダではないことに気をつけてください。
後で、プロジェクトフォルダから、サーバーの webapps へファイル群を公開する手順も紹介します。
サーバーの起動と停止
早速、このサーバーを起動してみましょう。
Apache Tomcat 9.0.41 を右クリックして、Start Server をクリックします。
すると、下部のパネルにある OUTPUT タブにサーバー起動ログが流れます。
|
ログが文字化けする?? Apache Tomcat のログが文字化けするのは、Tomcat のログが UTF-8 なのに対し、Windows のコンソールが Shift-JIS のためです。対処するには、先に説明したサーバーのインストール先に移動して、
の UTF-8 を SJIS に変更してください。 |
起動後、再度 Apache Tomcat 9.0.41 を右クリックして Server Actions... をクリックすると、
Please choose the action you want to execute. と表示されるので、Show in browser... から、http://localhost:8080/ をクリックすることで、Tomcat の動作確認ページが開きます。
サーバーを停止させるには、Apache Tomcat 9.0.41 を右クリックして Stop Server をクリックします。
GroupSession をビルドしサーバーに展開する
GroupSession をビルド
開発環境用の Webアプリケーションサーバーの設定もできたので、ここでひとまず GroupSession のソースをビルドします。2
パネルの TERMINAL タブをクリックするか、[Ctrl]+[Shift]+[`] でターミナルを表示させます。
ターミナルは以下のように、プロジェクトルートを現在のディレクトリとして表示していると思います。
D:\work\java\gsession>dir コマンドで確認してみると、build.xml がプロジェクトルートにあることがわかります。
D:\work\java\gsession> dir
ディレクトリ: D:\work\java\gsession
Mode LastWriteTime Length Name
---- ------------- ------ ----
d----- 2022/12/16 16:43 .vscode
d----- 2021/08/05 15:29 address
d----- 2021/08/05 15:29 anpi
:
:
d----- 2021/08/05 15:30 zaiseki
-a---- 2021/08/05 15:29 33274 build.xml
-a---- 2021/08/05 15:29 342 index.html
-a---- 2021/08/05 15:30 5636 LICENSE.txt
-a---- 2022/11/07 12:00 708 README.md
-a---- 2021/08/05 15:30 297863 README.txtここで、
ant buildとすることで、ビルドが実行できます。
ビルドには少し時間がかかりますので、そのまましばらく待ちます。
多数の警告が出るとは思いますが、最後に以下のようにBUILD SUCCESSFUL と表示されれば正常にビルドが完了しています。
BUILD SUCCESSFUL
Total time: 1 minute 4 seconds
PS D:\work\java\gsession>
サーバーに GroupSession を展開
ビルドが無事に終わったら、早速サーバーにデプロイ(展開)してみましょう。
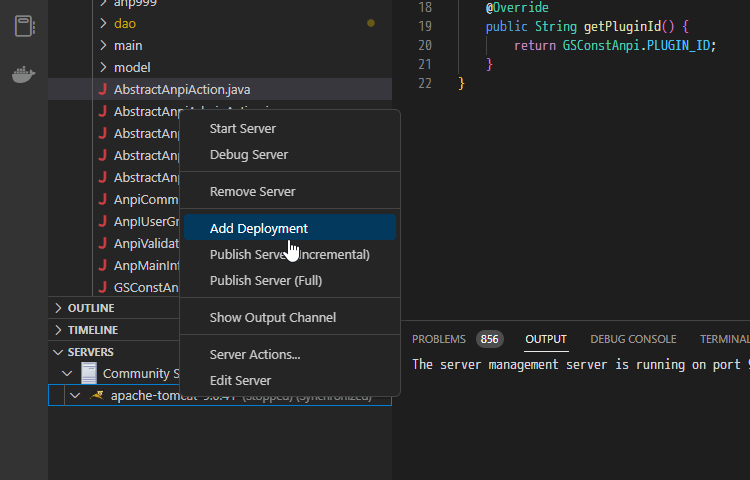
サイドバーの SERVERS で追加したサーバー(apache-tomcat-9.0.41)を右クリックして、Add Deployment をクリックします。
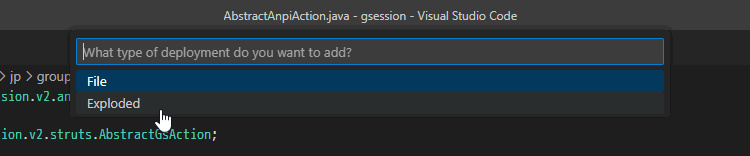
次の、What type of deployment do you want to add? については、Exploded(展開済み)を選択します。ちなみに、File の場合は、*.war などのアーカイブ済ファイルを指定します。
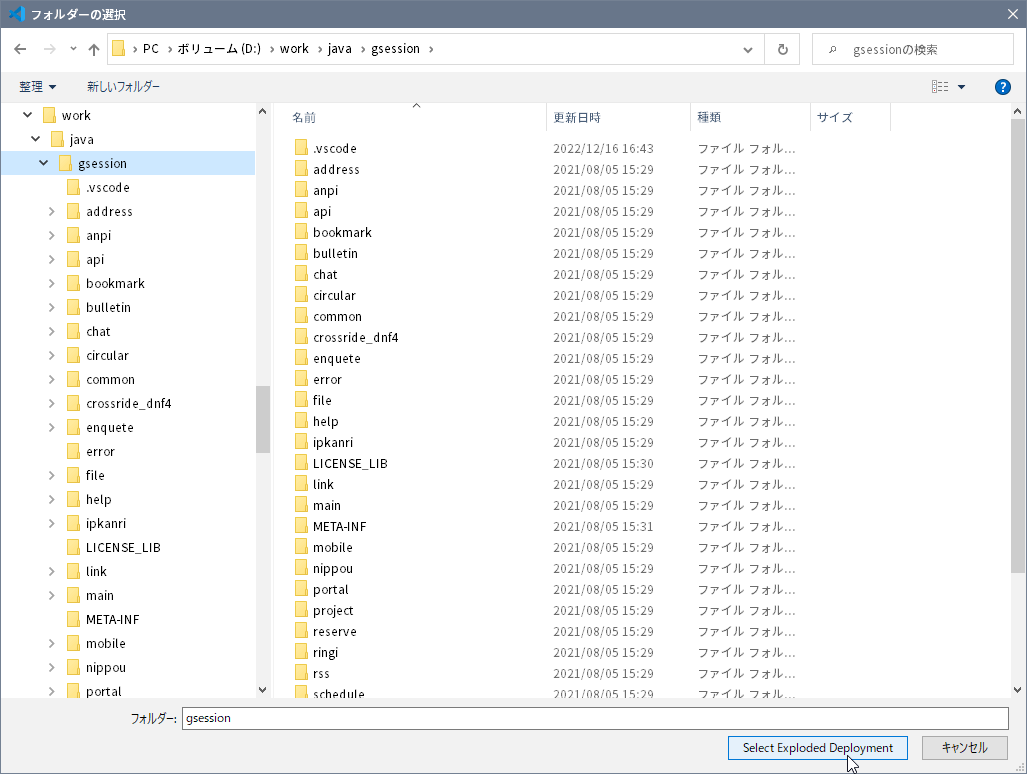
フォルダーの選択 ダイアログが開くので、D:\work\java\gsession を選択して、[Select Exploded Deployment] をクリックします。
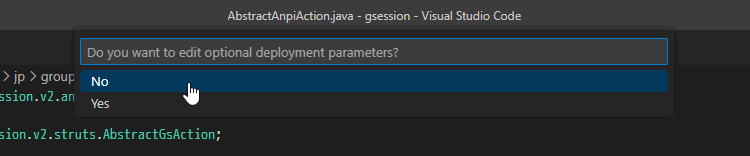
続いて、Do you want to edit optional deployment parameters? は、No とします。
しばらくすると、apache-tomcat-9.0.41 の下に、D:\work\java\groupsession が追加されますが、サーバーには (Stopped)(Full Publish Required) 、デプロイメントには (Unknown)(+ Publish Required) と表示されています。
これは、要するにこれらの D:\work\java\gsession にあるファイル群を、サーバーのデプロイ先に publish(公開)する 必要があることを告げています。
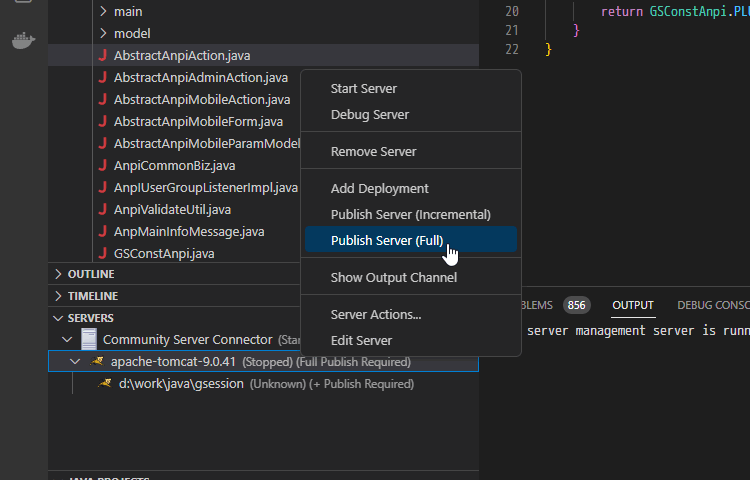
公開するには、サーバーを右クリックして、Publish Server (Full) をクリックします。
サーバーに公開するには少し時間がかかります。公開が完了すると、サーバー、デプロイメント両方とも、
(Synchronized) (同期済み)と表示されます。
GroupSession の動作確認
公開が終わったら、サーバーを起動して動作を確認します。
サーバーを右クリックして、Start Server でサーバーをスタートさせます。
OUTPUT にしばらくログが流れますが、目安として
... 情報 [main] org.apache.catalina.startup.Catalina.start サーバーの起動 [XXXXXX]ms
と表示されれば、起動処理が終わったと見てください。
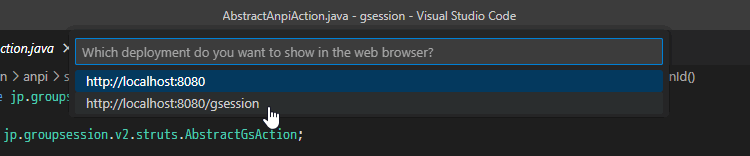
ここで、サーバーを右クリックして、Server Actions ... から、Show in browser ... とすると、次のように選択できる URL が増えていると思います。
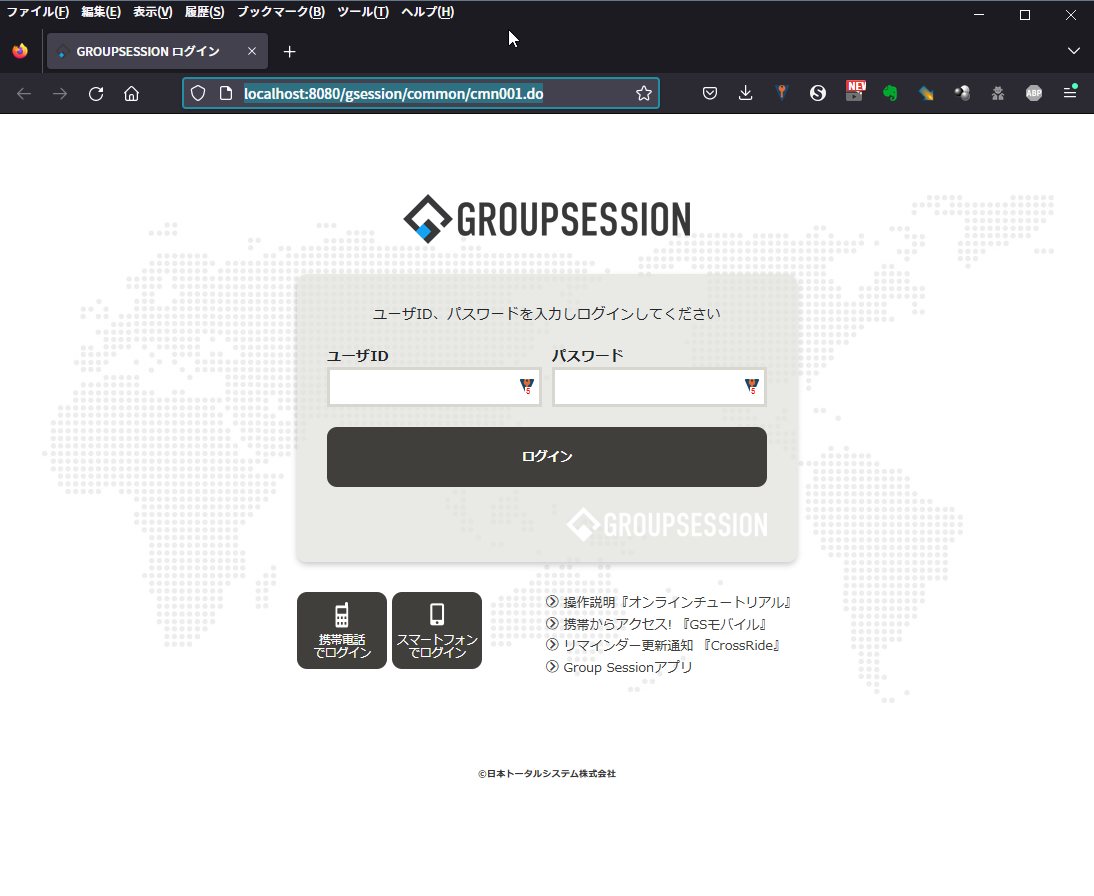
http://localhost:8080/gsession をクリックして、ブラウザが開いて GroupSession のログイン画面が表示されれば成功です。
初期ユーザーは、admin、パスワードも admin なので、ログインできるかどうかも確認しておきましょう。
これで、開発環境とそれに連動した実行環境を手に入れることができました。
次回:Hello World! の実装とビルド
ここまで長かったですが、次回こそ、なんとか Hello World! チュートリアルの実装とビルド、そしてサーバー上で実行してみたいと思います。



















0件のコメント