JavaScript のグリッドライブラリ、 Handsontable を使用するための覚書です。
Handsontable
ここでは、6.2.2 を使います。
なぜかというと、6.2.2 は MIT ライセンスで使用できるからです。要するに非商用、商用に限らず使用できます。ただし、Community Edition のみです。Pro 版は商用なので、使用できる機能が一部制限されます。
ちなみに現在の最新版は 7.3.0 ですが、バージョン 7 以降は Pro と Community Edition は統合されて、非商用の場合のみ無償となっています。
ドキュメントには、Pro 版のみの項目については 「Pro」 という記載があるので、そちらで確認してください。
クイックスタート
インストール
次のリンクを <header> 部か <body> 部の最下部に追加します。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/handsontable@6.2.2/dist/handsontable.full.min.css">
<script src="https://cdn.jsdelivr.net/npm/handsontable@6.2.2/dist/handsontable.full.min.js"></script>
ページに要素を追加
ページに Handsontable のオブジェクトを表示させるための要素を追加します。
<div id="hot"></div>この、hot という ID を持った <div> 要素が Handsontable のターゲットになります。
Handsontable でグリッドを表示させてみる
公式ドキュメントのクイックスタートです。
次のスクリプトを、<body> 部の最下部に追加してページを表示してみます。
<script>
var data = [
["", "Ford", "Tesla", "Toyota", "Honda"],
["2017", 10, 11, 12, 13],
["2018", 20, 11, 14, 13],
["2019", 30, 15, 12, 13]
];
var container = document.getElementById('hot');
var hot = new Handsontable(container, {
data: data,
rowHeaders: true,
colHeaders: true,
dropdownMenu: true
});
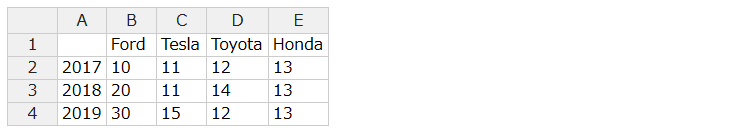
</script>ページを表示させると、Excel ライクなテーブルが表示されます。
内容はとってもシンプルです。
実際にグリッドを生成している部分は一目瞭然で、new Handsontable(container, {...}); の部分です。多分これは最も簡単なサンプルです。
ひとまずこれだけで、Excel のスプレッドシートライクなグリッドが生成されて、なおかつセルをダブルクリックすると、セルの内容を変更できます。
まとめ
さすがに、これだけでは物足りないのでこれ以降も、
- データのバインディング
- カラムの設定
- イベント処理
などについて書きたいと思います。


0件のコメント