ブログと言えば、WordPress(ワードプレス) という方も多いと思いますが、記事を書くときは皆さんどうされてるんでしょうか?
私は、適当なテキストエディタで、Markdown (マークダウン) 記法 でざっくりと書いてから、WordPress 上のエディタ(Gutenberg ではなくて、ClassicEditor を使用しています)をテキストモードにしてコピーして貼り付けて・・というのがパターンになっています。
一度マークダウンで記事を書くようになると、マークダウン以外の方法で書くのはあまりにも面倒くさくて苦痛に感じるようになりますよね…。
一昔前までは、Wordpress で記事をマークダウンで書けるプラグイン、といえば、JP Markdown でしたが、どうやら今年の4月からダウンロードできなくなったみたいです。
そこで、新しいプラグインをいろいろと物色してみました。
WP Githuber MD プラグイン
WP Githuber MD プラグイン。
プラグインの説明にはこう書かれています。
全部入りの WordPress Markdown プラグインは、マークダウンエディタ、ライブプレビュー、イメージの貼り付け、HTML-to-Markdown ヘルパー、その他各種の機能を提供します。
とあります。
特に私が目を惹かれたのは、
「イメージの貼り付け」
の部分。
早速入れて試してみました。
インストールした環境はテスト用の環境です。
|
まずはプラグインのインストール
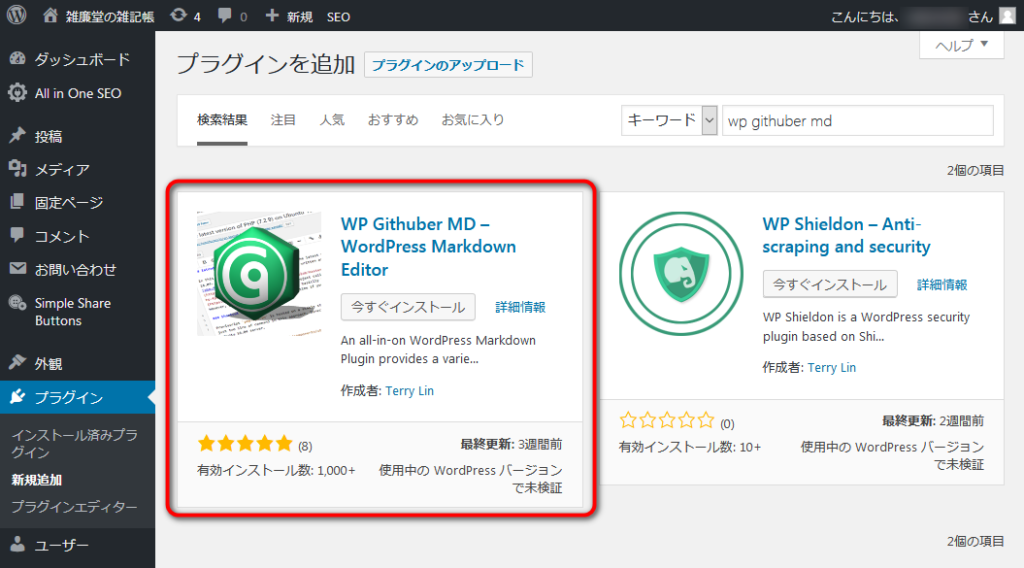
ダッシュボード → プラグイン → 新規追加
で、キーワード に Wp Githuber MD と入力して検索し、下図のようにでてきたら、[今すぐインストール] をクリックしてインストールします。
プラグインを有効にする前に
インストールしたら、すぐに「有効」 にはせずに、プラグインの一覧ページに移り、不要なプラグインを無効にします。
無効にしたプラグインは以下のとおりです。
- ClassicEditor
- 他の Markdown プラグイン(JP Markdown など、コンフリクトを起こしそうなプラグインは、予め停止させておくか、削除するほうがいいでしょう。)
それから、WP Githuber MD プラグインを 有効 にします。
WP Githuber MD プラグインを早速使ってみる
早速適当なマークダウンで書いた文章を入力して試してみましょう。
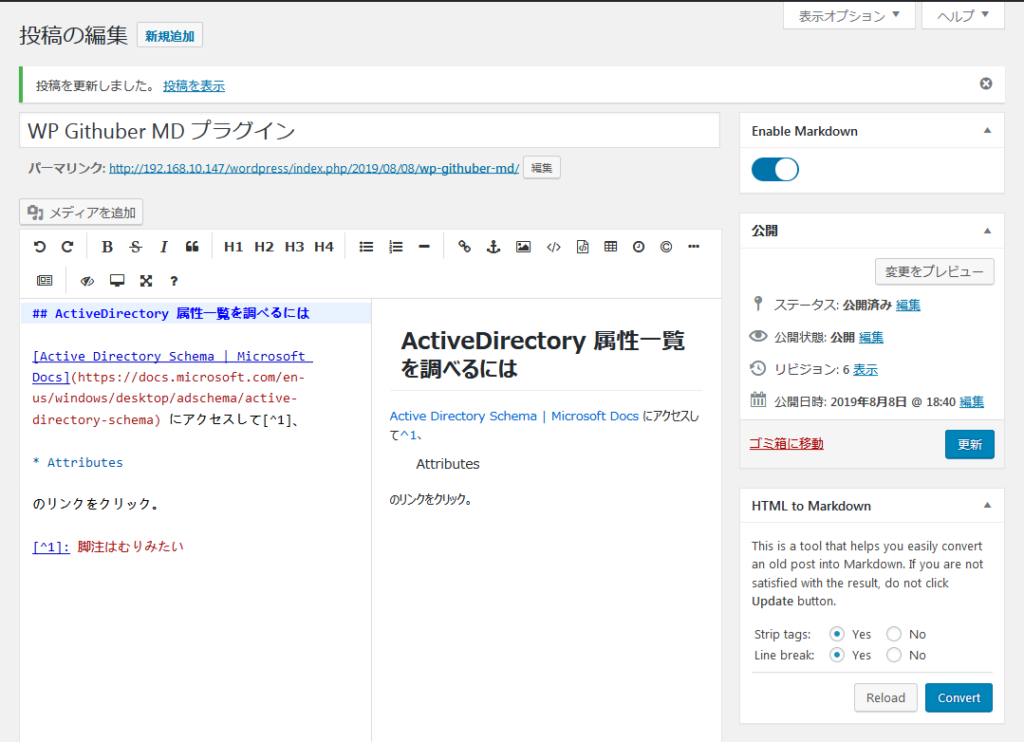
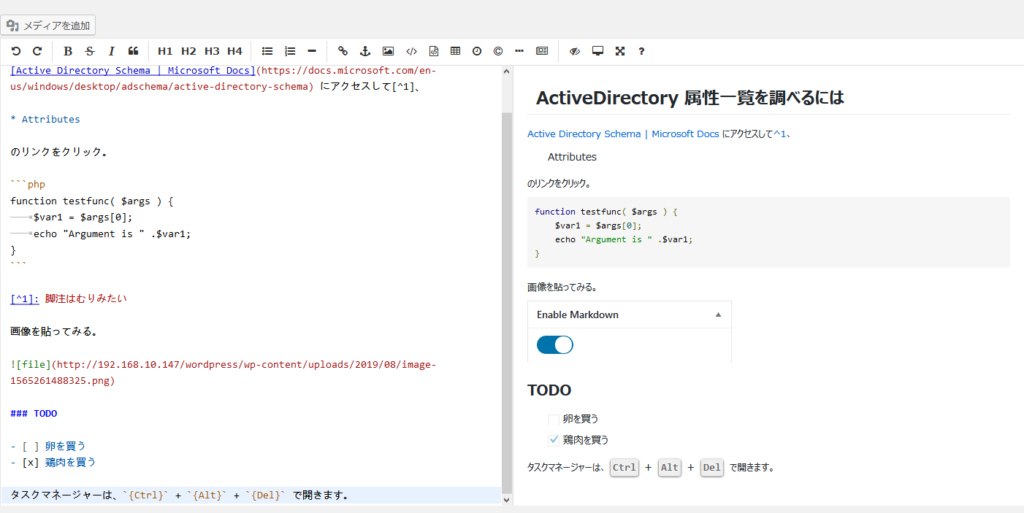
編集画面は、左右に別れており、マークダウンで入力するエリア(左)に対して、ライブプレビュー(右)が表示されており、とてもいい感じです。もちろん、入力するそばからどんどんとプレビューに反映されていきます。
また、投稿を更新したあとも、マークダウンの表記は保持されています。
[Enable Markdown] を Off にすると、 デフォルトのエディタである「Gutenberg」に戻ってしまいます。
「Gutenberg」 に切り替えて投稿を更新すると、マークダウンの表記はすべてHTMLに変換されるみたいなので、注意しましょう。
HTML to Markdown
編集画面の右側のペインに、「HTML to Markdown」というボックスがあります。これは、HTML で書かれている投稿を、マークダウンに変換するための機能みたいですね。
マークダウンで書かれていない古い投稿や、先程のように「Gutenberg」から更新してマークダウン記法が失われてしまった場合に使用します。
ただ、マークダウン → HTML → マークダウン と変換した場合には、必ずしも最初の記法通りに戻るとは限らないみたいです。注意しましょう。
WP Githuber md の設定をざっと見てみる
プラグインのページから、WP Githuber MD の 設定ページを見てみます。
Markdown タブ
マークダウンに関する設定がいろいろありますね。
ツールバーや、編集エリアのカラーテーマを色々変更できるみたいですね。
Modules タブ
コードスニペットに対して、簡易シンタックスハイライト機能があるみたいです。
例えばこんなふうに入力すると・・
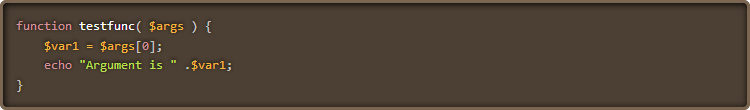
実際のページではこのように表示されます。
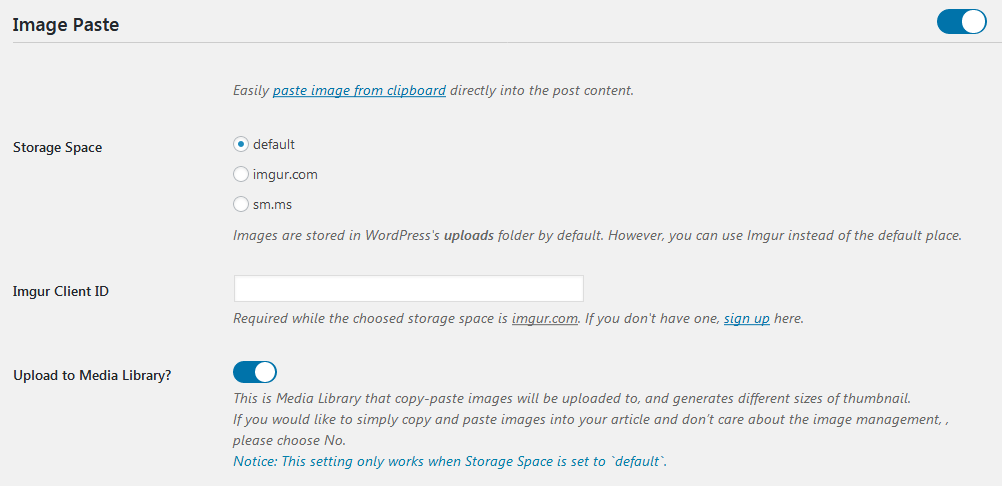
また、個人的には注目している、Image Paste の機能。
要するに、クリップボードにコピーしている画像を、そのまま編集画面でペーストすると、自動的にメディアライブラリに追加、リンクと画像の貼り付けを同時にしてくれるのでしょう。
Storage Space に imgur.com もありますが、ここはデフォルトのままにしておいて実際に投稿に貼れるのかやってみましょう。
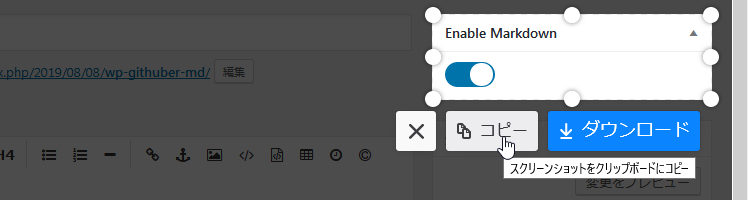
投稿画面の適当な画像をクリップボードにコピーします。Firefox はページ上で右クリックしたメニューから、スクリーンショットを取ることができるので便利です。
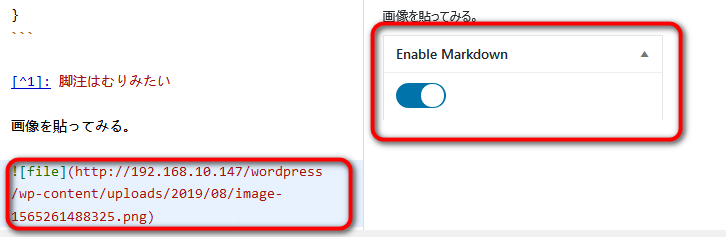
それを、編集エリアに貼り付けてみると・・
貼れました!
その他にも、この「Modules」タブには、Github のマークダウンで実装されている、フローチャートやUML図、シーケンス図を書いたりすることも出来ます。目次 を出力する機能もあるみたいですね。
Extensions タブ
ここでは、マークダウンのその他の機能を有効にしたり、Github ライクなタスクリスト、キーボードスタイルインラインコードブロックなどが使用できます。
これらを有効にすると、脚注とかも使えるようになるみたい。
プレビューでは、脚注以外はうまくいけているみたいです。
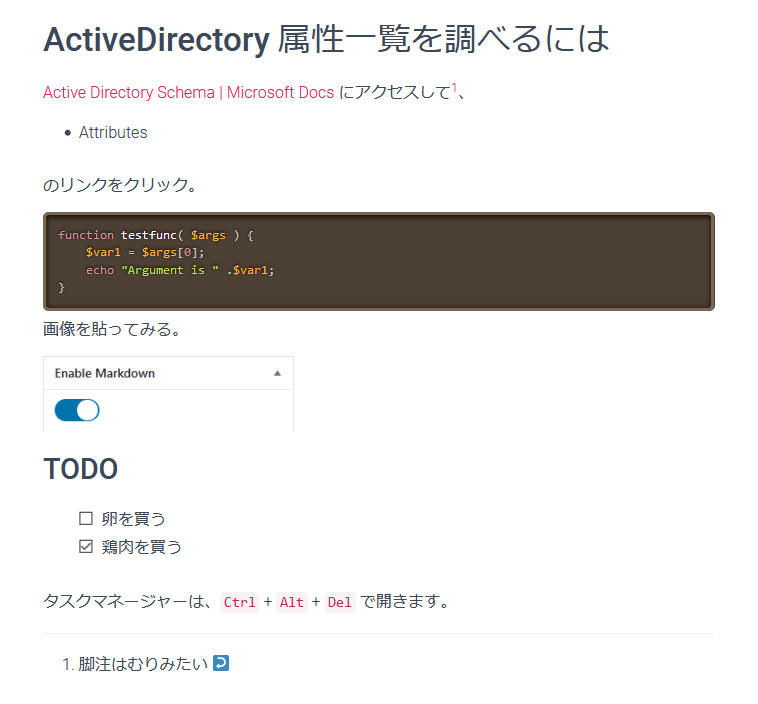
そして、ブラウザでの表示。
脚注や、タスクリストは表示されていますが、キーボードスタイルのコードブロック部分は、標準のスタイルが適用されちゃってますね。もしかすると、テーマに依存しているのかもしれませんが・・
Preferences タブ
こちらは、その他の設定関連です。リンクを開く場合の方法(同一タブか別のタブか)や、ショートコードをマークダウンのテキスト中に含めることができるか、等の設定がありますが、デフォルトのままでよいのかもしれません。
まとめ
一通りざっと見渡してみましたが、かなり使えそうですね。
本番サイトの方もこちらに切り替えてみて、当分様子を見てみようと思います。
















0件のコメント