いやいや・・ついに Spring Boot に手を出してしまいました。
今回は、Spring Boot で何かかんたんなチュートリアル的なものが作りたくてやってみました。
というのも、表題にあるような Spring Boot + MySQL + MyBatis + MyBatis Generator という組み合わせではあまりチュートリアル的なものがなかったので、自身で構築したものを参考にしてひとまず簡単なたたき台ができるようにしています。
なぜ Spring Boot + MySQL + MyBatis + MyBatis Generator なのか?
Spring Framework は Struts に比べれば随分と XML ファイルによる設定を書く量が減りましたが、それでも設定のために費やす部分がかなり多く、面倒くさく感じることも多いです。そんな Spring Boot の面倒な設定を書いたりする作業等を一気に減らしてくれる優れものです。
MyBatis は、古くからある O/Rマッパーの一つですが、SQL いらずで書ける Hibernate にくらべて、ある程度は SQL を書かせてくれる O/R マッパーです。これに、 MyBatis Generator を組み合わせると、かなり便利になります1。
というのも、MyBatis だけの場合は、
- データベースにテーブルでビューを作成
- データベースのテーブルと対になる POJO クラスを作成
- データベースアクセス用のインターフェースクラスを作成
- インターフェースクラスに対応したマッパーXML を作成
を、自分の手を動かして 作成しなければいけません2。
この後は、 MyBatis-Spring が XMLマッパーを元に実装クラスを生成し、Bean として Springframework から使えるようにしてくれるので、そのあたりは助かるのですが、MyBatis Generator を使用すれば、この 2 ~ 4 までの項目は全て自動で作成してくれることになります。
この部分だけ読んでも、何かよくわからないと思われる方もおられるかもしれませんが、要するに、
めちゃくちゃ楽になる んです。
この、書かなければいけない部分を補ってくれるのが、MyBatis Generator なんです。
作業環境
今回の作業にあたっては、次の環境上で行っています。
- 開発環境: Spring Tool Suite 4.5.1 (STS-4.5.1.RELEASE)
= Eclipse 4.14.0.v20191210-0610 - Spring Boot 2.2.4.RELEASE
- MariaDB 10.4
- プラットフォーム: Windows 10, Ubuntu 18.04
ですので、これ以降の作業は、上記の開発ツールや RDBMS が導入済みであることを前提として書いていきます3。
定義
この記事における DB接続情報は以下であると定義しておきます。
- Spring Boot のプロジェクト名:
firstbootapp - グループID:
org.ranc - アーティファクトID:
firstbootapp - パッケージ名:
org.rank.firstbootapp - DB接続URL:
jdbc:mysql://192.158.10.147:3306/ - DB接続ユーザー:
someuser - DB接続パスワード:
actua1passw0rd
これらは、自身の環境に合わせて読み替えてください。
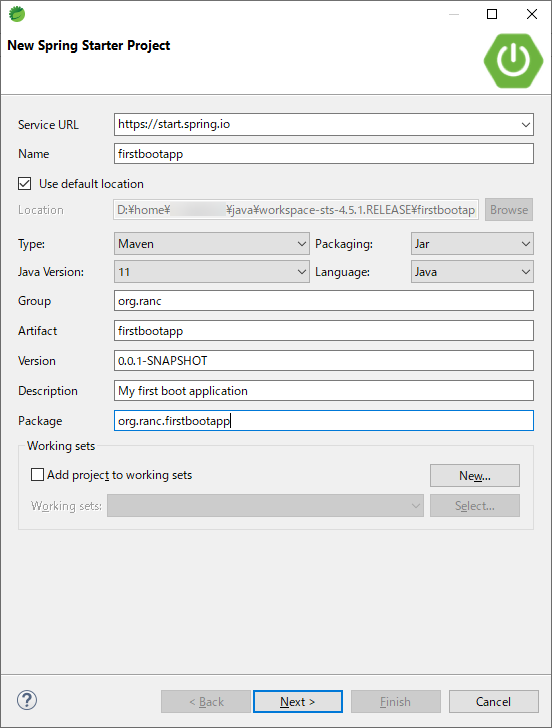
Spring Boot のプロジェクトを作成する
Spring Tool Suite (STS) を開いて、File → New → Spring Starter Project として、Spring Boot の新しいプロジェクトを作成します。
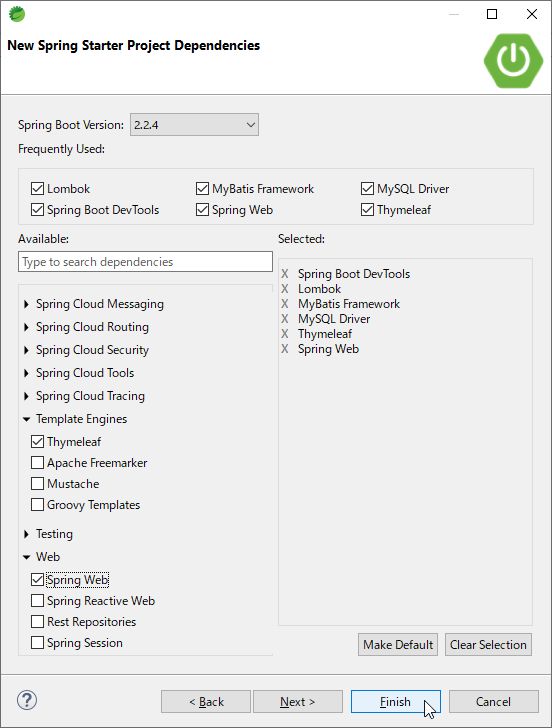
次に必要なライブラリを選定します。今回選択したのは以下のとおりです。
- Developper Tools: Spring Boot DevTools, Lombok
- SQL: MyBatis Framework, MySQL Driver
- Template Engines: Thymeleaf
- Web: Spring Web
以上を選択したら、Finish でOKです。
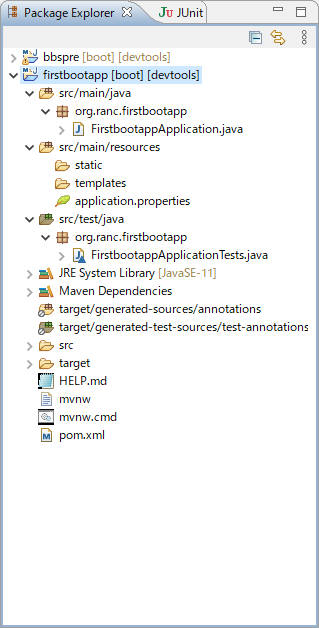
パッケージエクスプローラーに新しいプロジェクトが表示されていると思います。
しばらくビルドに時間がかかると思うので、その場合はビルドが終了するまで待ってください。ビルドが終わると、プロジェクトは次のような構成になっていると思います。
application.properties に設定を入力
次に、初期設定を放り込みます。初期設定は、src/main/resources 直下にある、application.properties に入力します。
# Thymeleaf
spring.thymeleaf.cache=false
spring.thymeleaf.enabled=true
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.suffix=.html
spring.application.name=My First Boot Application.
# MySQL
spring.datasource.url=jdbc:mysql://192.168.10.147:3306/
spring.datasource.username=someuser
spring.datasource.password=actua1passw0rd
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driverテンプレートエンジンとして使用する Thymeleaf のテンプレートリゾルバの設定と、DB接続情報を入力します。
- テンプレートのキャッシュはしない。
- テンプレートの保存先は、
classpath:/templates/以下。要するに、src/main/resources/templates/にテンプレートを作成する。 - テンプレートの拡張子は、
.html
DB接続情報については、最初に定義したとおりですが、spring.datasource.driver-class-name のドライバクラスは、com.mysql.cj.jdbc.Driver にしておかないと、Spring Boot 起動時に怒られます。
確認用のコントローラとビューの作成
コントローラの作成
まず、簡単なコントローラを作成します。
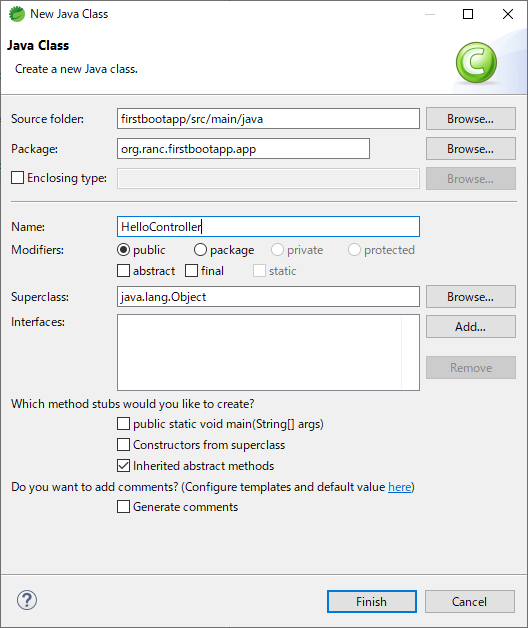
パッケージ、org.ranc.firstbootapp の直下に app というパッケージを追加して、その下に HelloController クラスを作成します。
実際のクラスの内容は以下のように入力します。
package org.ranc.firstbootapp.app;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("/")
public String hello(Model model) {
model.addAttribute("greeting", "Hello, World!");
return "hello";
}
}補足的に説明しておくと、@Controller アノテーションは、Springframework にこのクラスがコントローラであることを教えるためのものです。
@GetMapping("/") は、仮に Spring Boot アプリケーションをホストするコンピュータが localhost:8080 であるならば、クライアントがhttp://localhost:8080/ に GET メソッドでアクセスしたときに、この hello メソッドを実行することを意味します。これは、@RequestMapping(path = "/", method = RequestMethod.GET) と同じ意味になります。
メソッド内では、Model にページの遷移先に渡したい値を、greeting という属性名で渡し、最後に "home" という文字列を返しています。
この home という文字列はビュー名で、Thymeleaf のテンプレートリゾルバが、src/main/resources/templates/home.html をビューのページとして返すようにしています。
ビューの作成
続いて、ビューを作成します。
src/main/resources/templates/ の直下に hello.html を作成します。
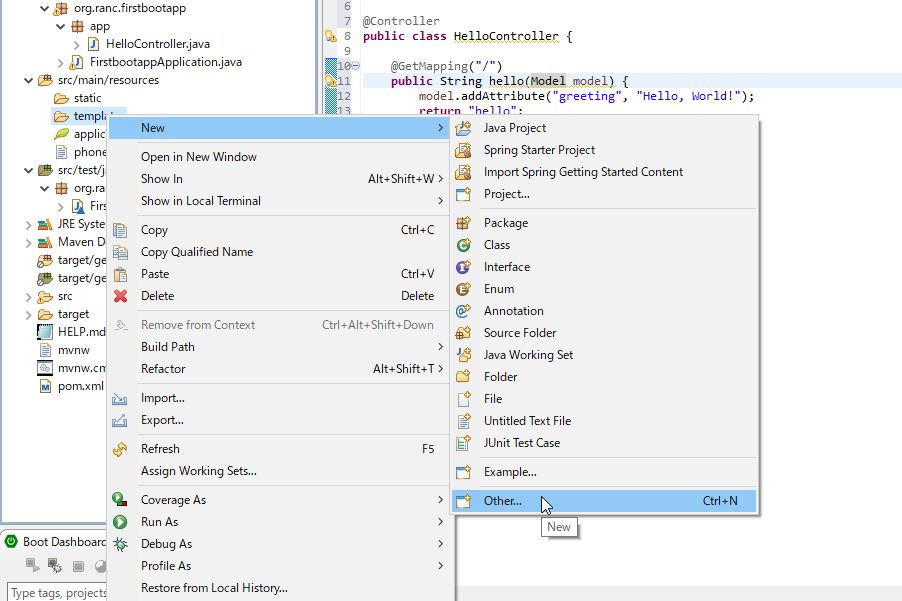
パッケージエクスプローラーの templates フォルダを右クリックして、New → Other から、Web → HTML File として作成します。
ビューの内容は以下のようにして入力します。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Welcome!</title>
</head>
<body>
<h1>Welcome!</h1>
<p>
<span th:text="${greeting}">ここにgreetingの値が入る</span>
</p>
</body>
</html>th:text が Thymeleaf の属性で、ここでは ${greeting} という式で、先程コントローラで Model に渡した際に付けた属性名を指定しています。この式は EL式 (正確には Spring-EL 式) と呼ばれ、Thymeleaf テンプレートエンジンが、この属性名で Model から値を取り出し、<span></span>の中身をその値で置き換えることを意味しています。
Spring Boot アプリケーションの実行
ここまでできたら、Spring Bootアプリケーションを実行してみます。Struts や、レガシーな Springframework アプリケーションでは、実行するためにサーバーの構成を・・・とやる必要があったのですが、Spring Boot はそんな必要がありません。
なぜなら、Spring Boot アプリケーションにはアプリケーション・サーバーが内蔵されているからです。
ですから、実行そのものは簡単です4。
パッケージエクスプローラーのプロジェクト名 「firstbootapp」 を右クリックして、Run → Spring Boot App とするだけです。
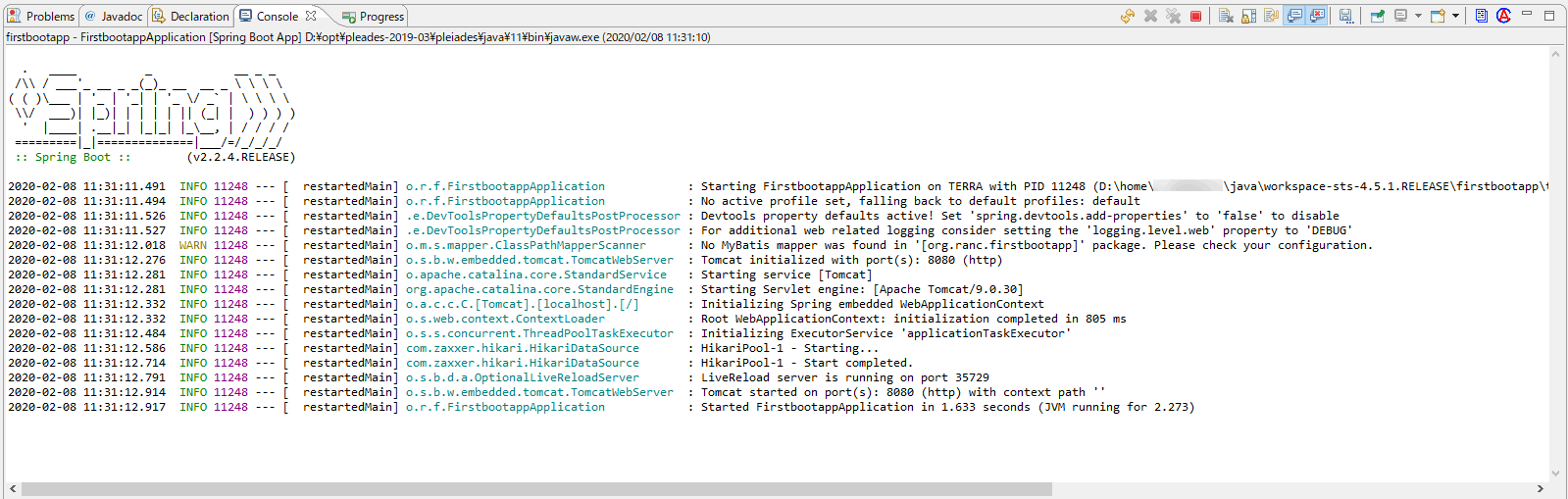
うまく実行できれば、コマンドに次のようなログが表示されます。
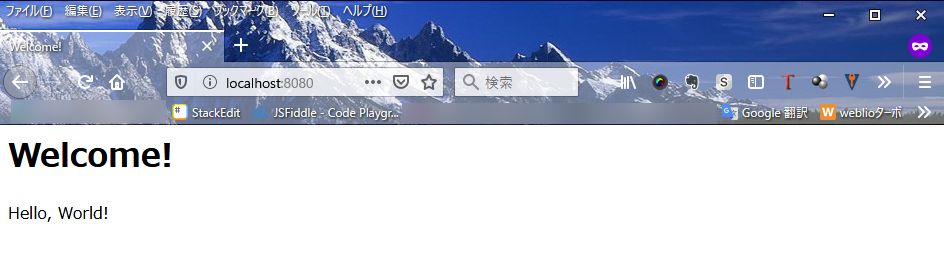
では、ブラウザから次のURLにアクセスします。
以下のように表示されたらOKです。
うまく行かない場合は、「application.properties に設定を入力」 から順に見直してみてください。
表示されたのが確認できたら、 のアイコンをクリックして、サービスを停止させます。
のアイコンをクリックして、サービスを停止させます。










0件のコメント