WordPress で作成しているブログに、人気記事一覧をつけようと思いいろいろ調べてみたところ、WordPress Popular Posts というプラグインを利用する方法か、Simple GA Ranking を利用する方法があるとのこと。
ググって検索結果をななめ読みしてみると、
「 WordPress Popular Posts はとても重いという評判。Google Analytics をすでに利用しているのならば Simple GA Ranking が非常に高速で良い。」
という意見が大半のよう。
そこで、ネットの情報を元に作業をしてみたのですが、ほんの数ヶ月しかタイムラグのない記事でも、現状では関連しているページが一部変更されていたり、少し気になる注意点もあったりするので、念の為記録としてここに書いておきます。
ゴール
- すでに Google Analytics を利用しており、Simple GA Ranking で人気記事の一覧を表示できるようにするまで。
- Simple GA Ranking は、サイドバーのウィジェットとして使います。
Simple GA Ranking のインストール
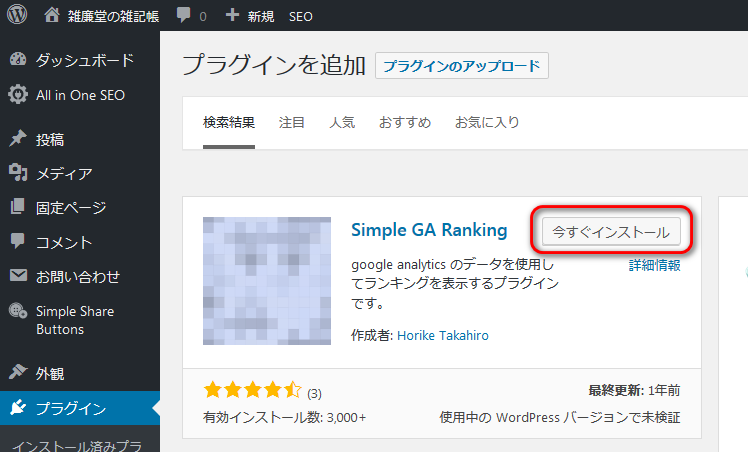
まず、プラグイン「 Simple GA Ranking 」をインストールします。
ダッシュボードのプラグインのページから、Simple GA Ranking を検索し、インストールします。
Google Analytics の設定
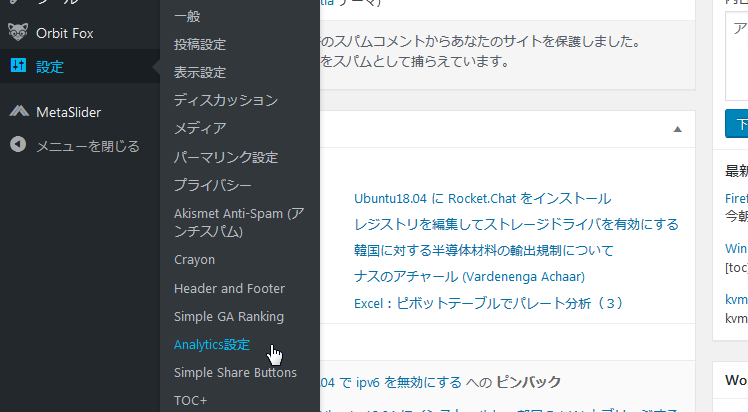
次に、ダッシュボードの [設定] → [Analytics設定] をクリック。
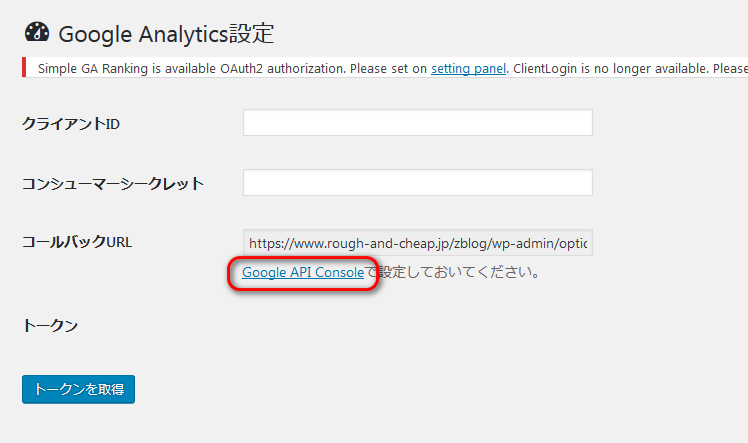
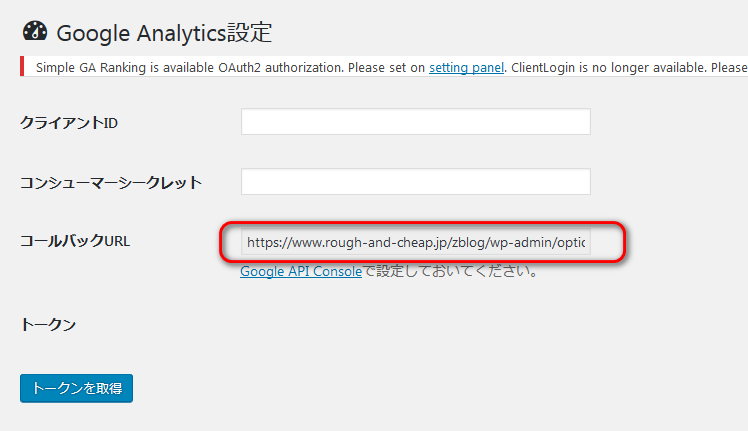
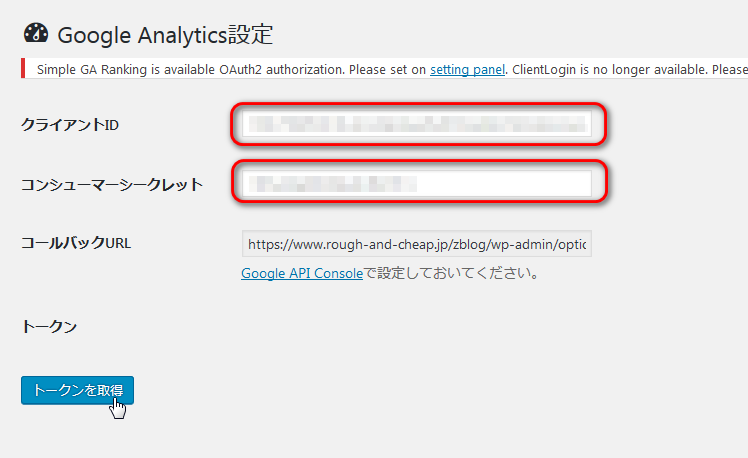
「Google Analytics設定」 ページが開きます。
[コールバックURL] は、後ほど必要になるので、Google API Console のリンクを別タブで開いたほうがいいでしょう。
プロジェクトを作成して、API を有効にする
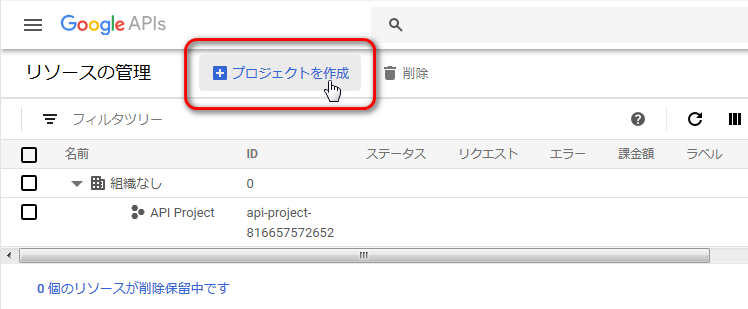
「Google API Console」 のページで、[プロジェクトを作成] をクリック。
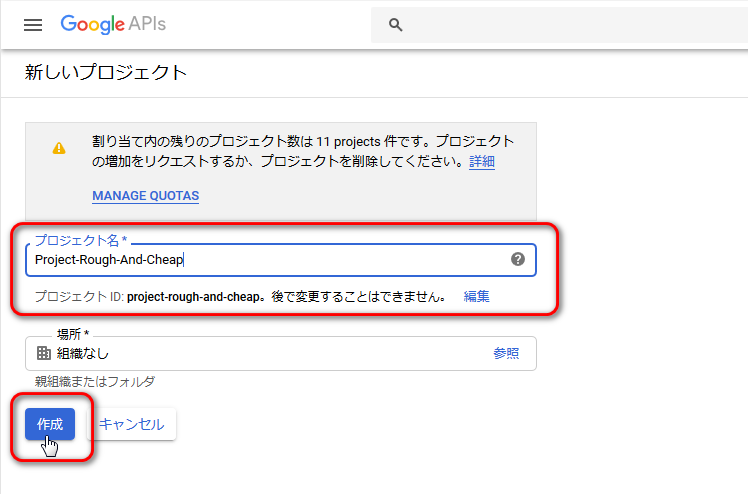
[プロジェクト名] に任意の名前をつけて [作成] をクリック。
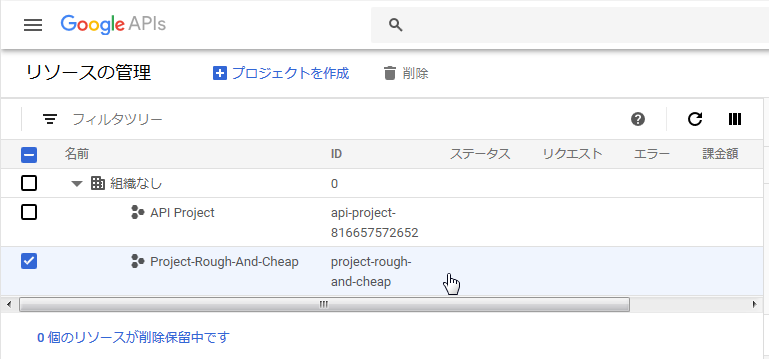
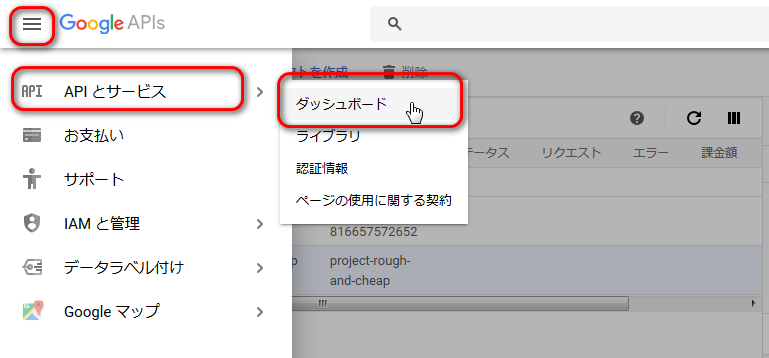
「Google API Console」 に戻るので、プロジェクト一覧に表示されている作成したプロジェクトを選択1し、ハンバーガーメニュー(三本線のアイコン)から [APIとサービス] → [ダッシュボード] を選択します。
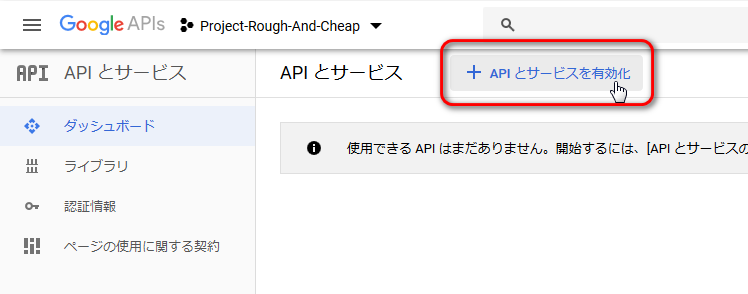
[API とサービスを有効化] をクリック。
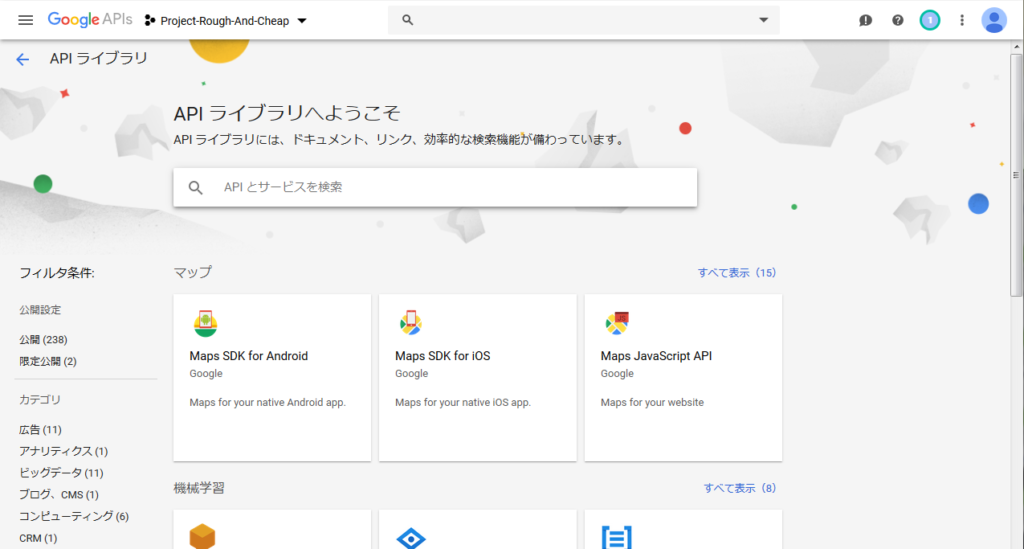
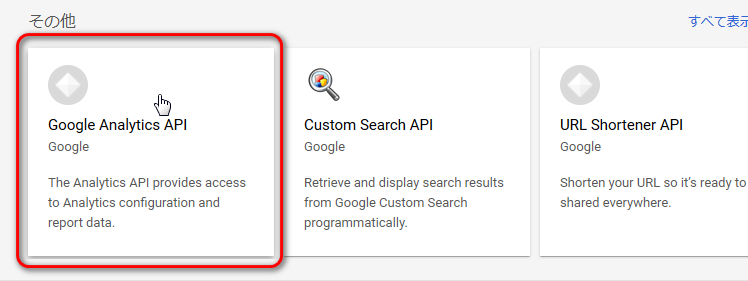
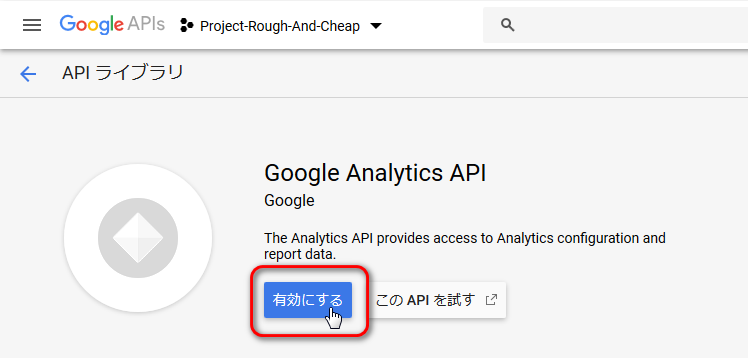
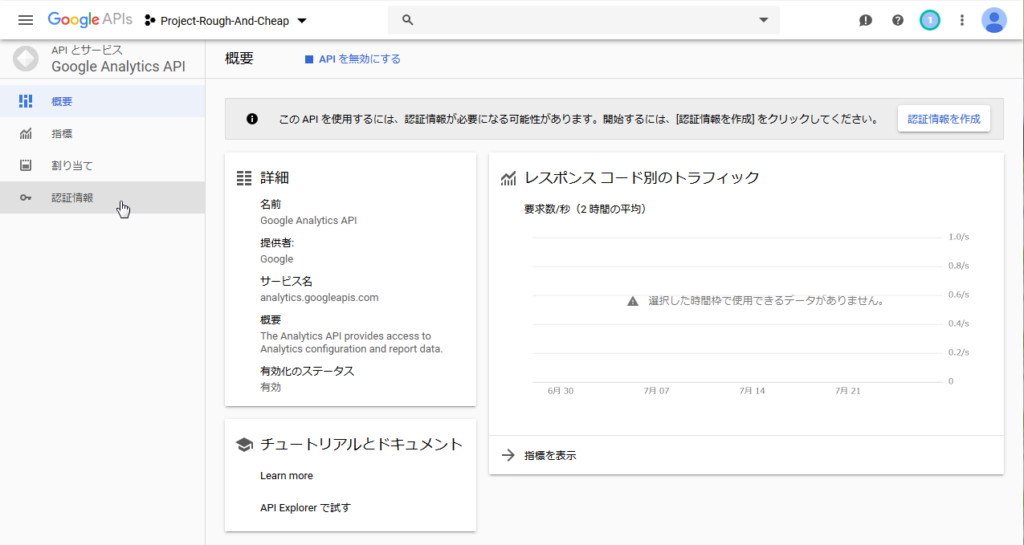
すると、「API ライブラリ」 ページが表示されるので、[API とサービスを検索] に Google Analystics API と入力して検索し、「Google Analytics API」 を選択して、[有効にする] をクリックする。
OAuth による認証情報の作成
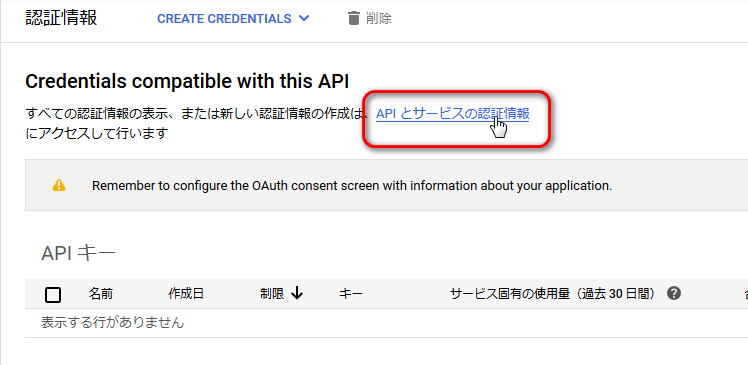
次に、[認証情報] をクリックします。
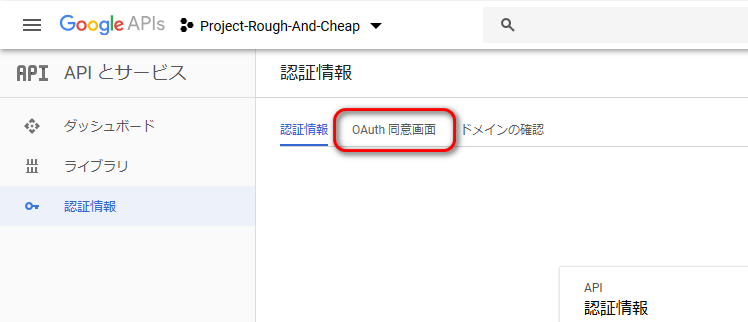
「Credentials conpatible with this API」ページが表示されるので、APIとサービスの認証情報 のリンクをクリックし、[OAuth 同意画面] タブを開きます。
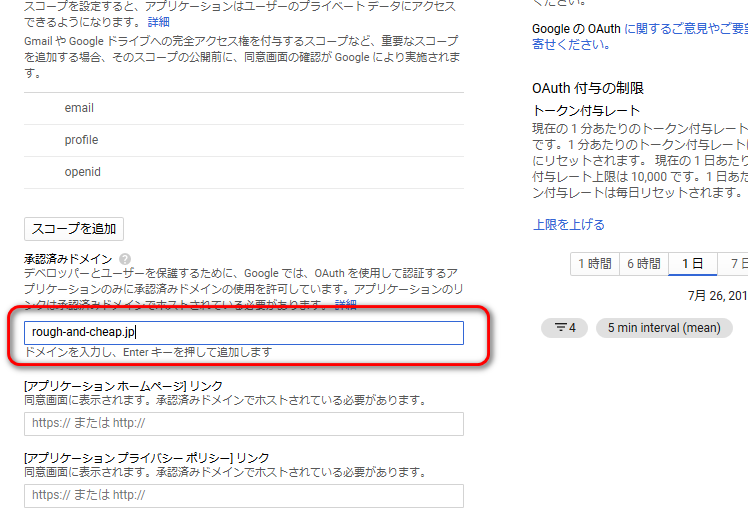
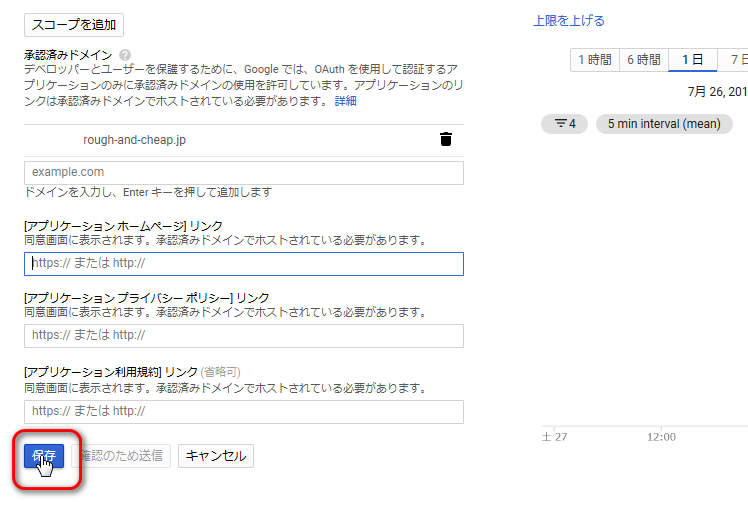
「OAuth 同意画面」 では、一部のフォームに入力します。
まず、[アプリケーション名] に任意の名前を入力します。
次に、[承認済みドメイン] にブログのドメイン名を入力します。この時、https:// や、www は不要です。
その後、[保存] ボタンをクリックします。
引き続き、[認証情報] タブをクリックし、[認証情報を作成] のプルダウンから [OAuth クライアント ID] を選択します。
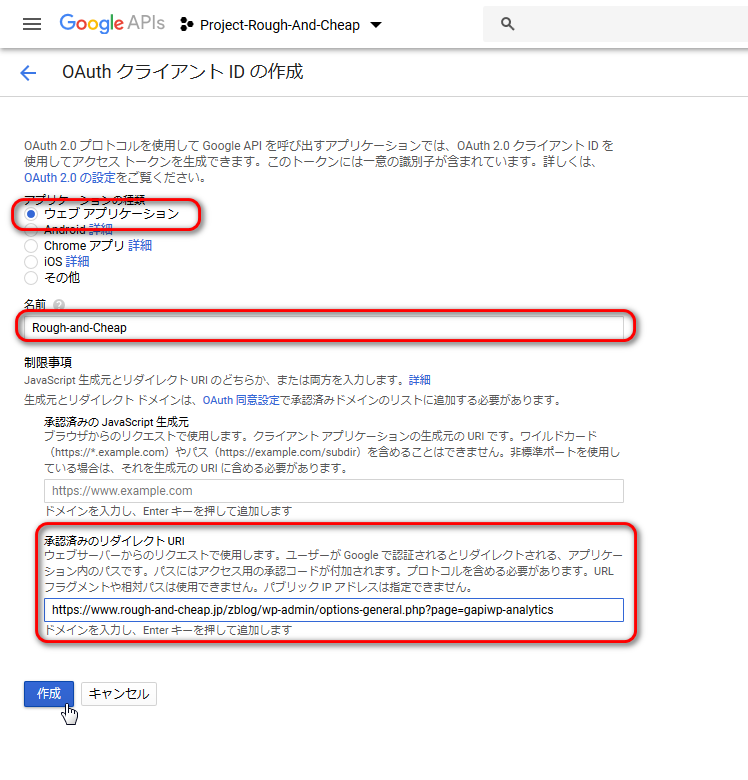
「OAuth クライアント ID の作成」 ページが表示されます。
[アプリケーションの種類] は、[ウェブアプリケーション] にチェックし、[名前] には任意の文字列を。
[承認済みのリダイレクトURL] には、先に別のタブに残しておいたGoogle Analystics 設定 ページの、[コールバックURL] の文字列をコピーし貼り付けます。
内容を確認した上で、[作成] ボタンをクリックします。
[コールバックURL]
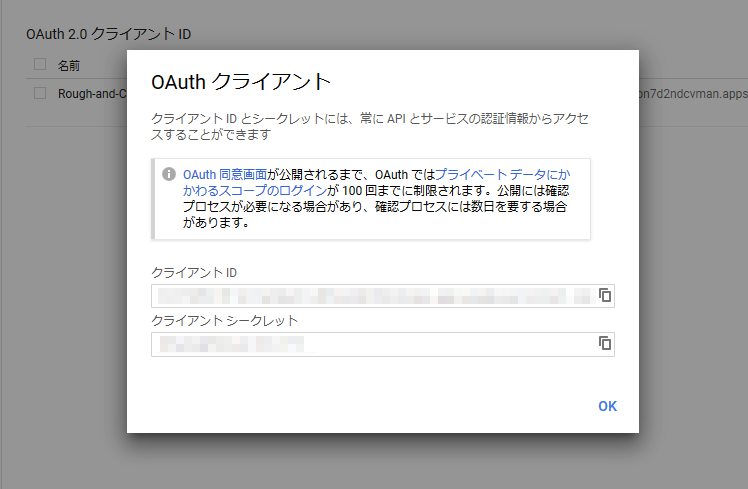
[作成] ボタンをクリックすると、[クライアント ID]、[クライアントシークレット] のダイアログが開くので、それぞれの値をコピーして、先程別のタブに開いている WordPress の Google Analystics 設定 の入力フィールドに貼り付けます。
| 値を貼り付ける時に、文字列の前後に半角スペースが入っていないか確認してください。半角スペースが入っていると、クライアントを認識してくれないので注意が必要です。 |
Google Analystics設定 の入力フォームに正しく入力ができたことを確認できたら、[トークンを取得] をクリックします。
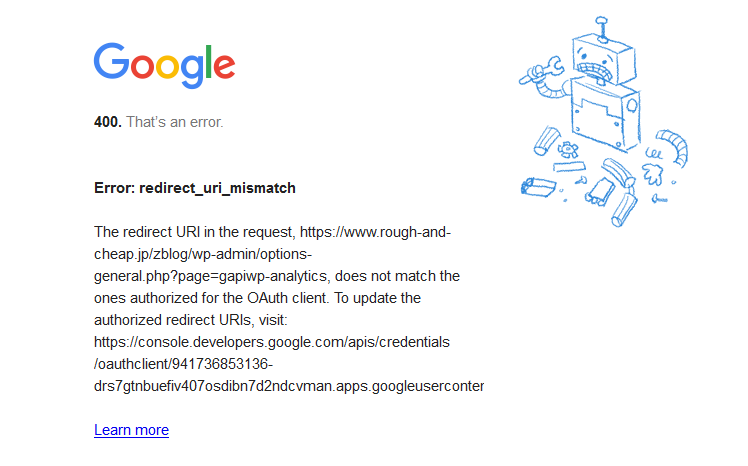
この時、もしもエラーがあった場合は以下のようなページが表示されます(エラーメッセージは複数あります)。その場合は、再度 OAuth による認証情報の作成 からやり直してみたほうがいいかもしれません。
認証用のコールバックURLの入力間違いがないか、トークン取得時の クライアントID、クライアントシークレット の前後に余計な空白が入っていないかよく確認してください。
OAuth による認証
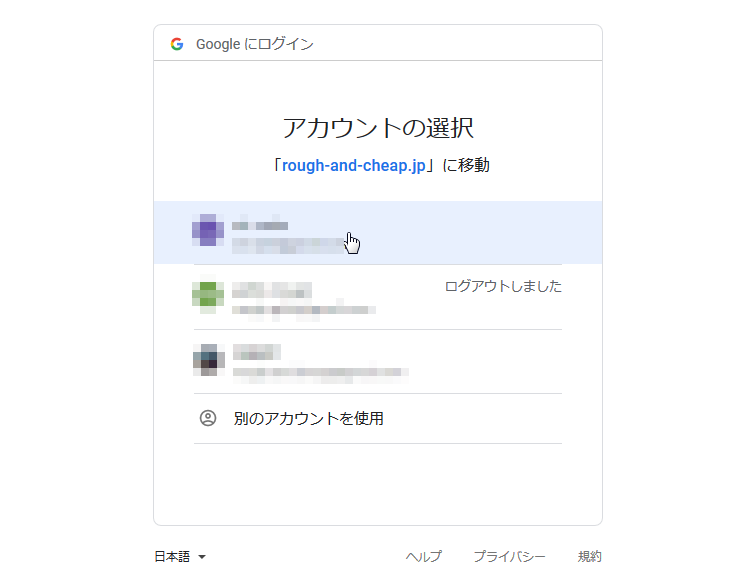
トークンを取得時に、OAuth の認証画面が出てくるのですが、私の場合は複数の Gmail アカウントを持っているので、もしかすると環境によって表示される画面が違う可能性があることを付け加えておきます。
以下の画面では、アカウントを選択します。
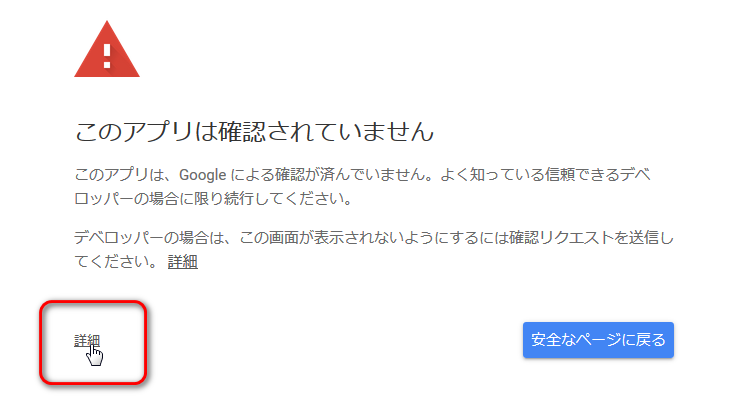
次のような警告ページが出てきたら、[詳細] をクリックします。
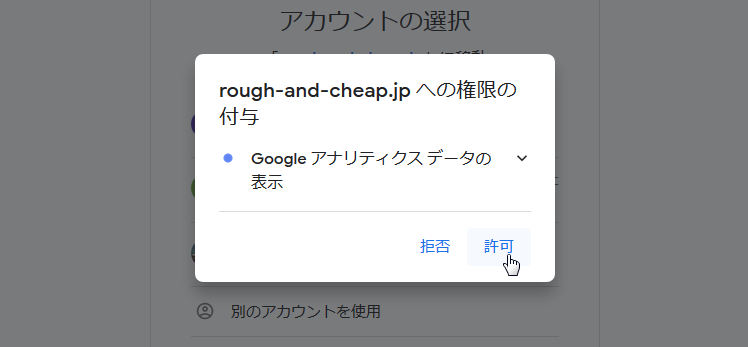
権限の付与 では、[許可] をクリックします。
選択内容を確認してください 、と出力されるので、内容を確認し、[許可] をクリックします。
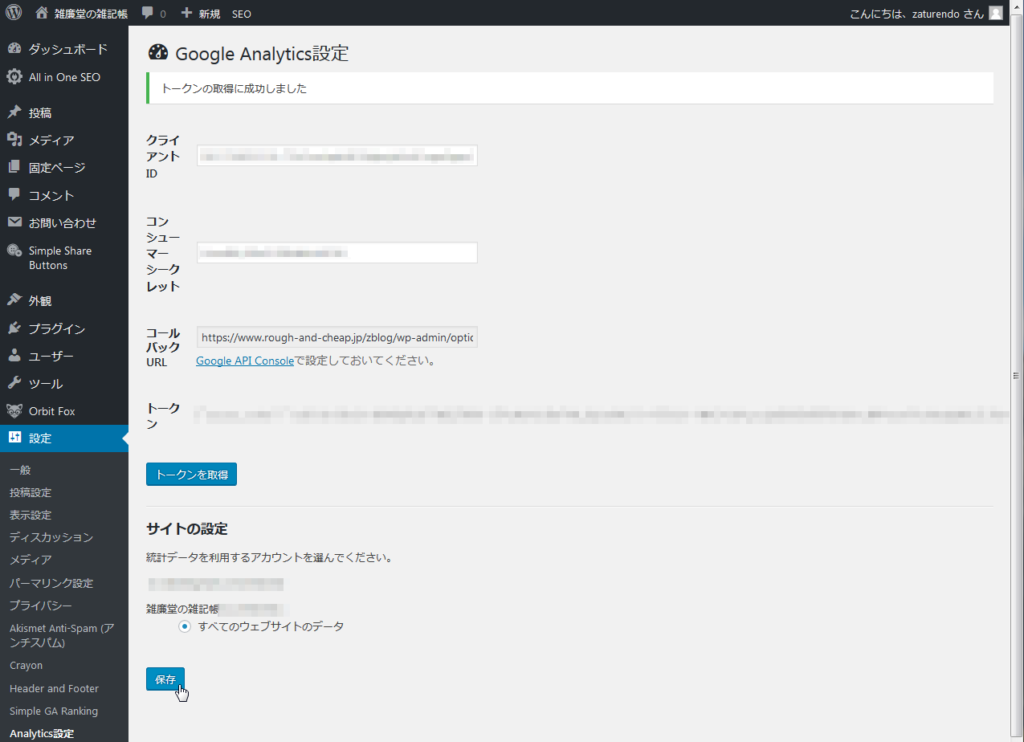
トークンの取得に成功すると、以下のようなページに移動しますので、[サイトの設定] で [すべてのウェブサイトデータ] にチェックを入れて、[保存] ボタンをクリックします。
Simple GA Settings の設定
トークンが取得出来たら、次は Simple GA Ranking の設定をします。
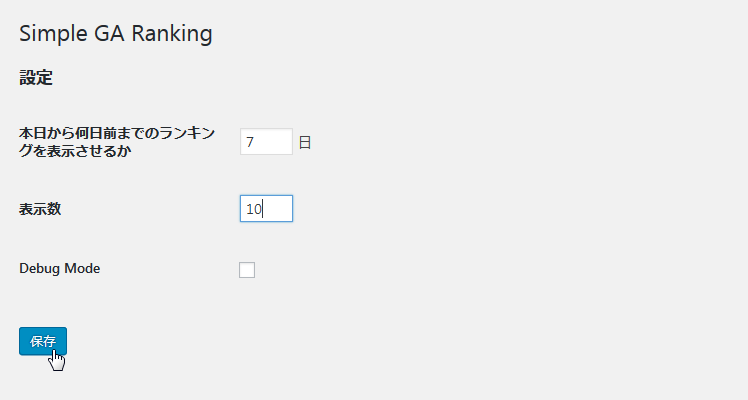
ダッシュボード の [設定] → [Simple GA Ranking] とツリーたど辿り、設定画面を開きます。
以下は、ランキングの集計期間を過去7日間から、合計10件のランキングを表示する場合の例です。
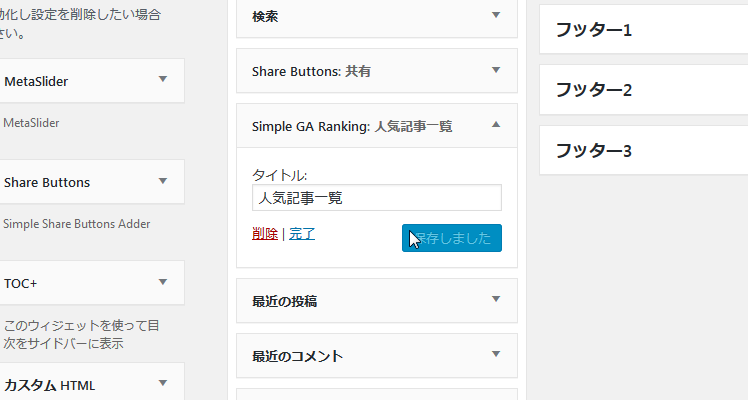
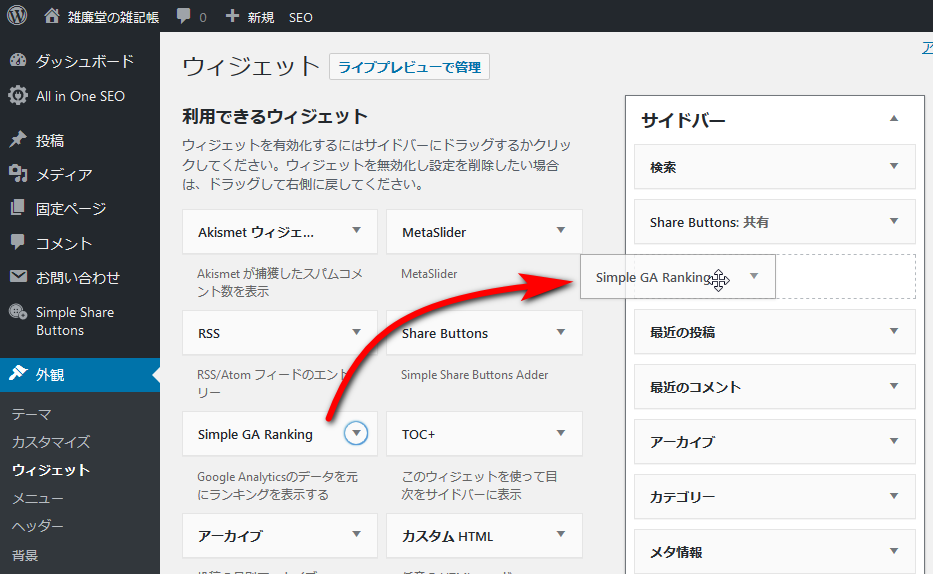
次に、ダッシュボード の [外観] → [ウィジェット] とたどって、ウィジェットの設定画面を開きます。
利用できるウィジェット の一覧に Simple GA Ranking があると思うので、それをドラッグ・アンド・ドロップでサイドバーの好きな場所に配置します。
配置したら、Simple GA Ranking のタイトルに任意の名前を入れて、[保存] します。
ランキングの表示を確認する
最後に、サイトを表示 してみて確認します。サイドバーに次のような項目が表示されていればOKです。
まとめ
今回は、途中で クライアントID と、クライアントシークレット のコピー時に半角スペースが入っていることに気づかずに、何度もトークン取得に失敗し、あの画面をウロウロとさせられました。
これにて、記事のランキングをサイドバーに表示させることに成功しました。
が、しかし、シンプルすぎて少し味気ない感じがしますよね?・・なので、次回はアイキャッチ画像をサムネイルとしてランキングに表示させる方法を考えることにします。
- プロジェクト作成直後、作成したプロジェクトが表示されていない場合もあるので、その場合はページのリロードを試みてください。 ↩



































2件のコメント
匿名 · 2020年4月27日 11:44 AM
大変参考になりました!ありがとうございました。
こういった手引きが無いと自分では無理でした。。。
zaturendo · 2020年4月28日 6:28 PM
参考になり幸いです。今後もよろしくお願いします(^_^)/