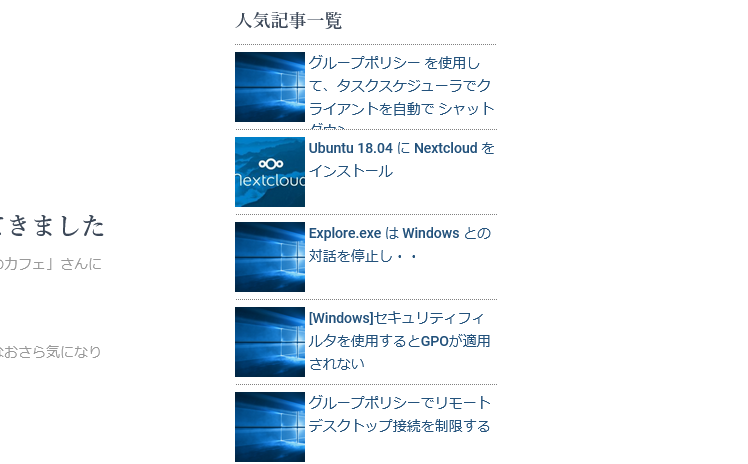
前回の記事で、Google Analystic API を使用して WordPress のSimple GA Ranking プラグインで人気記事一覧をサイドバーに表示することができました。
ただ、デフォルトのままだとちょっと見た目が寂しいので、アイキャッチ画像をサムネイルとして表示させて、見た目を改善させたいと思います。
早速ググってコピペで・・と思ったのですが、ひとまずネット上の情報を少しまとめてみたいと思います。
フィルターフック sga_ranking_before_title
情報によると、テーマの functions.php に次のようなコードを追加すれば良いとされています。
function show_sga_ranking_image_thumb($ret, $id, $cnt) {
// ここにサムネイルを出力するコードを書く
}
add_filter('sga_ranking_before_title', 'show_sga_ranking_image_thumb', 10, 3);
add_filter 関数
ここで、add_filter とは何かというと、WordPress の関数リファレンス には次のようにあります。
使い方
<?php add_filter( $tag, $function_to_add, $priority, $accepted_args ); ?>
説明
指定したフィルターフック $tag に、関数 $function_to_add を登録します。
上記の例を元に説明すると、関数 show_sga_ranking_image_thumb を、sga_ranking_before_title というフィルターフックに登録するということになります。
残りの2つの引数は、優先度 $priority と関数 $function_to_add に渡される引数の数 $accepted_args になります。
そこで、この sga_ranking_before_title は何かというと、プラグインのソースを見てみるとよくわかります。
Simple GA Ranking のソースを見てみる
ソースは WordPress をインストールしているディレクトリを起点とすると、 /wp-content/plugins/simple-ga-ranking/simple-ga-ranking.php にあります。少し中を覗いてみましょう。
このソースの中程に、次のような部分があります。
function sga_ranking_shortcode( $atts ) {
$ids = sga_ranking_get_date($atts);
if ( empty( $ids ) )
return;
$cnt = 1;
$output = '<ol class="sga-ranking">';
foreach( $ids as $id ) {
$output .= '<li class="sga-ranking-list sga-ranking-list-'.$cnt.'">' . apply_filters( 'sga_ranking_before_title', '', $id, $cnt ) . '<a href="'.get_permalink($id).'" title="'.get_the_title($id).'">'.get_the_title($id).'</a>' . apply_filters( 'sga_ranking_after_title', '', $id, $cnt ) . '</li>';
$cnt++;
}
$output .= '</ol>';
return $output;
}この中の foreach の中に、
apply_filters( 'sga_ranking_before_title', '', $id, $cnt )
とあるので、ここが一番くさいですよね。
また、もう少し後ろの方には、同様に
apply_filters( 'sga_ranking_after_title', '', $id, $cnt )
という部分もあり、この2つのフィルターフックが利用できそうです。
この foreach の処理を展開すると、おおよそ
<ol class="sga-ranking">
<li class="sga-ranking-list sga-ranking-list-1">
{sga_ranking_before_title}
<a href="/url/to/post" title="post title">post title</a>
{sga_ranking_after_title}
</li>
:
繰り返し
:
</ol>となることがわかると思います。この sga_ranking_before_title か、sga_ranking_after_title 、あるいはその両方にこちらで作成したカスタム関数を割り当てて、サムネイルを表示させれば良いことになりますね。
さてここでもう2点ほど確認しましょう。
先程のソースの中にある get_permalink($id)、get_the_title($id) はそれぞれ、
- get_permalink
- 指定された投稿のID か、投稿オブジェクトからパーマリンクを返す関数。
- get_the_title
- 指定された投稿IDか、投稿オブジェクトから、投稿のタイトルを返す関数。
ということは、あとは投稿IDか、投稿オブジェクトからアイキャッチ画像のURLを返す関数があれば、ほとんど関数はできたも同然ですね。
アイキャッチ画像のサムネイルを取得する関数
関数リファレンスをザーッと見ていくと、それらしい関数を見つけました。
get_the_post_thumbnail 関数
この関数は、投稿IDから投稿に設定されているアイキャッチ画像を <img src=...> の文字列として返す関数です。アイキャッチ画像が設定されていない投稿の場合は、空文字 "" を返します。
使い方
<?php get_the_post_thumbnail( $post_id, $size, $attr ); ?>
パラメータ
$post_id- 投稿ID を整数で指定します。必須ではありません。未指定の場合は、現在の投稿からIDを取得します。
$size-
文字列(thumbnail, medium, large, full などのキーワード)か、幅と高さをピクセルで指定する配列(例:
array( 32, 32 ))を指定します。必須ではありません。 $attr- アイキャッチ画像を表示する HTML の img タグに含める属性/値を配列で記述。必須ではありません。
$attr のデフォルトは以下のとおりです。
$default_attr = array(
'src' => $src, // アイキャッチ画像のURL
'class' => "attachment-$size", // 指定した大きさ
'alt' => trim( strip_tags( $attachment->post_excerpt ) ), // アイキャッチ画像の抜粋
'title' => trim( strip_tags( $attachment->post_title ) ), // アイキャッチ画像のタイトル
);
戻り値
アイキャッチ画像が登録されている場合は、HTML画像エレメントを含む文字列を返します。登録されていない場合は、空文字列を返します。
wp_get_attachment_image_src 関数
この関数は、添付ID で画像ファイルの情報を配列で返す関数です。添付ID を取得するには、get_post_thumbnail_id 関数 を使用することで取得できます。
使い方
<?php wp_get_attachment_image_src( $attachment_id, $size, $icon ); ?>
パラメータ
$attachment_id- 添付IDを整数で指定します。このパラメータは必須です。
$size-
文字列(thumbnail, medium, large, full などのキーワード)か、幅と高さをピクセルで指定する配列(例:
array( 32, 32 ))を指定します。必須ではありません。 $icon- 添付を表すメディアアイコンを使用するかどうかを、true/false で指定します。
戻り値
以下のような配列を返します。
- [0] → URL
- [1] → 幅
- [2] → 高さ
- [3] → 真偽値: リサイズされているときは
TRUE、元のサイズの場合はFALSE
画像でない場合は、false を返します。
get_post_thumbnail_id 関数
投稿のアイキャッチ画像のIDを返します。
使い方
<?php $post_thumbnail_id = get_post_thumbnail_id( $post_id ); ?>
パラメータ
$post_id- 投稿IDを整数で指定 します。必須ではありません。指定されない場合は現在の投稿ID。
戻り値
この関数は、投稿IDからアイキャッチ画像のIDを返します。
- 画像がない場合は、空文字列を返します。
- 投稿がない場合は、
falseを返します。
has_post_thumbnail 関数
これは、投稿にアイキャッチ画像が存在するかどうか判定する関数です。
使い方
<?php has_post_thumbnail( $post_id ); ?>
パラメータ
$post_id- 投稿IDを整数で指定します。
戻り値
投稿にアイキャッチ画像が登録されていれば true を、そうでなければ false を返します。
どちらの関数を使うべきか
アイキャッチ画像のURL を取得するのにwp_get_attachment_image_src 関数を使用するのか、get_the_post_thumbnail 関数か、どちらの関数を使えばよいか悩みますが、今回の要件では、、ひとまずサムネイルの画像を取得するURLさえわかればいいので、扱い易そうな wp_get_attachment_image_src 関数 を使用することにします。
functions.php を編集する
では、このサムネイルのリンクを出力する処理をどこに書けばよいのか、というと functions.php に追加する、ということになります。くれぐれも、Simple GA Ranking のソース simple-ga-ranking.php に直接書き込まないようにしてください。
functions.php は現在使用しているテーマのディレクトリにあります。たとえば、Hestia というテーマであれば、/wp-content/themes/hestia/functions.php になります。昔はこのファイルを直接端末から開いて編集していましたが、現在はダッシュボードから編集用のページに移動することができます。
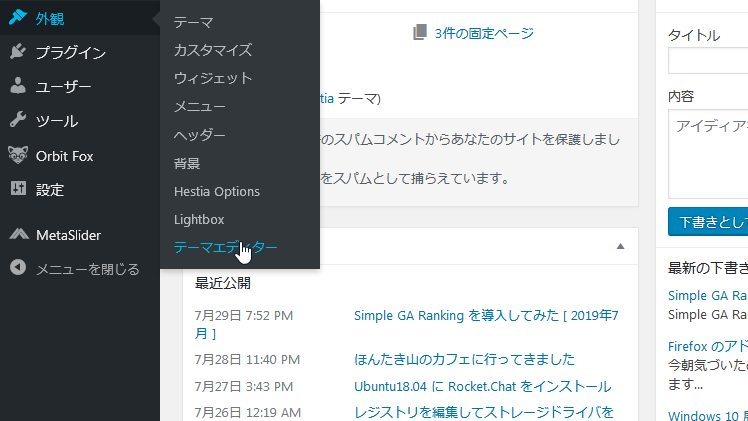
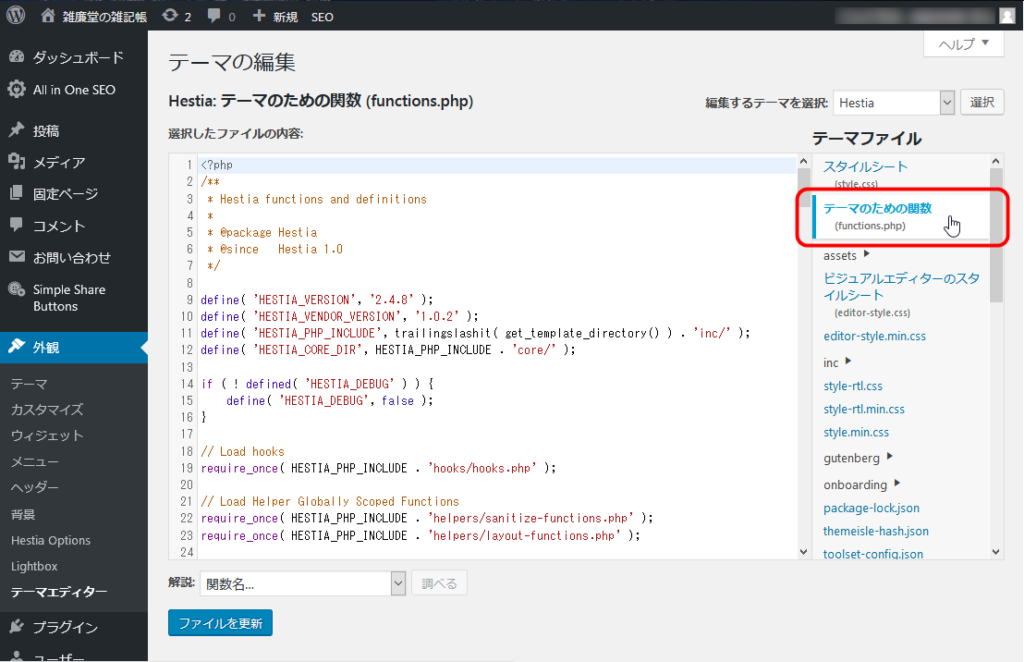
ダッシュボードの 外観 → テーマエディタ で「テーマの編集」のページを開き、テーマファイル の テーマのための関数 をクリックしてください。テーマの functions.php の内容が表示され、編集することができるようになります。
テーマのための関数が開いたら、ファイルの末尾に次のコードを追加します。
/**
* filter for Simple GA Ranking
*/
function show_sga_ranking_image_thumb( $ret, $id, $cnt ) {
// 投稿のURLを取得
$post_url = get_permalink( $id );
// 投稿のタイトルを取得
$post_title = get_the_title( $id );
$ret = "";
if (has_post_thumbnail( $id )) {
// アイキャッチ画像が登録されている場合
$post_thumb_src = wp_get_attachment_image_src( get_post_thumbnail_id( $id ) );
$post_thumb_url = $post_thumb_src[0];
$ret = '<div class="ranking-img"><a href="'.$post_url.'" title="'.$post_title.'"><img src="'.$post_thumb_url.'" alt="'.$post_title.'" title="'.$post_title.'"></a></div>';
} else {
// アイキャッチ画像が登録されていない場合
$ret = '<div class="ranking-img"> </div>';
}
return $ret;
}
add_filter( 'sga_ranking_before_title', 'show_sga_ranking_image_thumb', 10, 3 );コードの内容についての説明です。
- 6行目
- 投稿のURLを取得しています。
- 8行目
- 投稿のタイトルを取得しています。
- 11行目
- 投稿にアイキャッチ画像が登録されているかどうかの判断。
- 13行目~15行目
-
アイキャッチ画像が登録されている場合の処理。
アイキャッチ画像の情報を取得して、そこから画像のURLを取り出し、$retにHTML文字列を格納しています。 - 18行目
-
アイキャッチ画像が登録されていない場合は、空のDIV要素をHTML文字列として
$retに格納しています。 - 20行目
-
関数の戻り値として、
$retを返しています。 - 23行目
- フィルタフックに関数を登録しています。
CSS を設定する
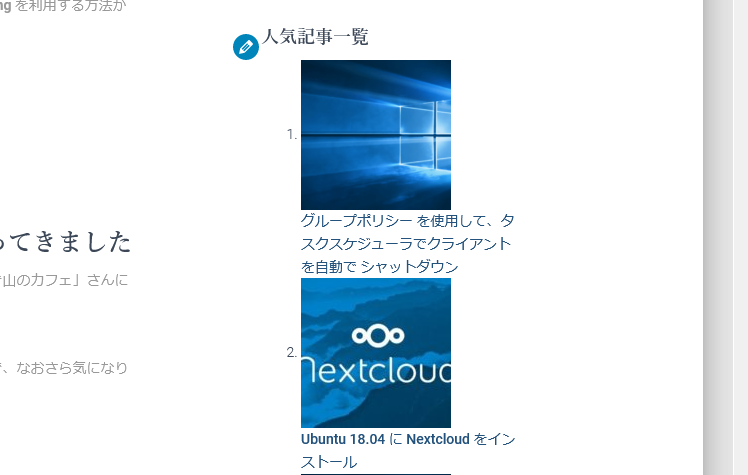
ここまでの設定で、ページを表示すると下のような感じでサムネイルが表示されていると思います。
ただ、これだと少しダサい感じがするので、CSS を設定します。
CSS の編集方法は次の二種類あります。
一つは、functions.php と同様、外観 → テーマエディタ で「テーマの編集」のページを開き、テーマファイル の スタイルシート をクリックすると、テーマのスタイルシートが開かれると思います。ここに追加すると、テーマ全体にスタイルが適用されます。
もう一つは、外観 → カスタマイズ でテーマのカスタマイズメージに移り、そこの項目に「追加CSS」があれば、そこに追加するというものです。こちらはページ上でリアルタイムにCSSの変更が反映されていくので、CSS をいろいろ試すときに便利です。もちろん、ここに記入しているCSS はテーマ全体に適用されます。
編集は、上記の方法でお好みで設定すれば良いと思いますが、追加CSS の項目があればそちらのほうが扱いやすいかもしれません。
/*ランキング表示設定*/
#secondary .widget_simple_ga_ranking ol {
padding-left: 0;
padding-bottom:0.5em;
list-style: none;
border-top: 1px dotted grey;
border-bottom: 1px dotted grey;
}
.sga-ranking-list img {
width: 5em;
height: 5em;
}
.sga-ranking-list figure {
float: left;
margin-top: 3px;
margin-right: 5px;
width: 5em;
height: 5em;
overflow: hidden;
}
.sga-ranking-list {
text-align: left;
box-sizing: content-box;
border-bottom: 1px dotted grey;
height: 5em;
overflow: hidden;
padding-top: 0.5em;
padding-bottom: 0.5em;
}
.sga-ranking-list .ranking-img {
width: 5em;
height: 5em;
float: left;
margin-right: 0.3em
}
.sga-ranking-list::before,
.sga-ranking-list::after {
content: “”;
clear: both;
display: block;
}
.sga-ranking-list:last-child {
border-bottom: none;
padding-bottom: 0;
margin-bottom: 0;
}
.sga-ranking-list figure a {
display: inline;
}
.sga-ranking-list a {
overflow: hidden;
line-height: 1.5;
}
.sga-ranking-list a:hover{
text-decoration: underline;
}CSS の内容の説明は割愛しますが、肝心のポイントを何点か。
まず、3行目の #secondary .widget_simple_ga_ranking ol についてですが、こちらでセレクタとして利用しているID、#secondary は、使用しているテーマによって変わってくると思います。そのため、テーマに合わせて検討する必要があるでしょう。
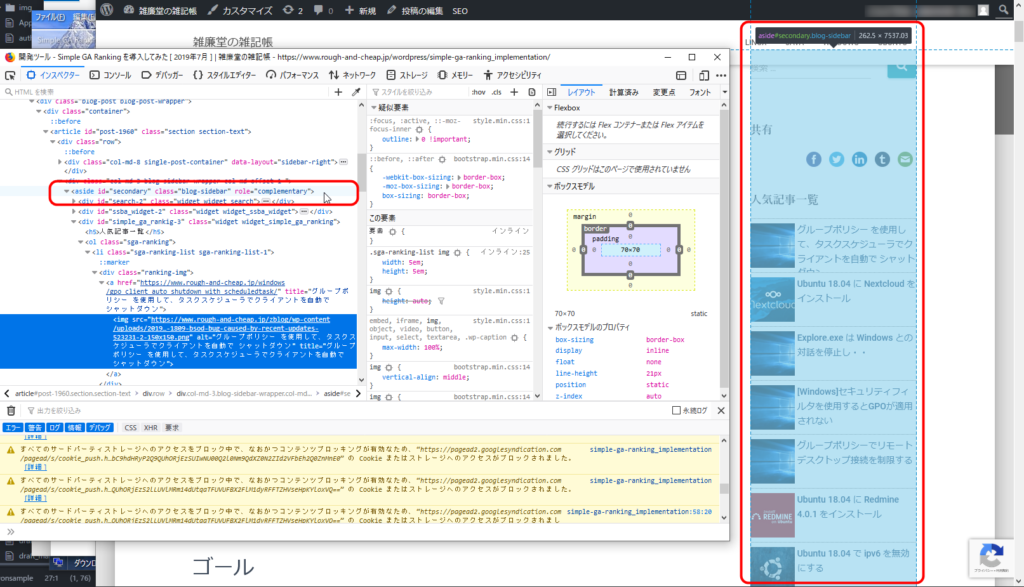
Firefox であれば、右クリック → [要素を調査]、Chrome であれば、右クリック → [検証] でページの要素を確認してセレクタを決定してください。
また、この CSS ではサムネイルのサイズを width: 5em; height: 5em; としています。これは、モバイル表示された場合にサイズが極端に小さくなったり大きくなったりしないようにするためのものですので、こちらも環境によって、サイズや単位を決めてください。
表示の確認
このCSSを適用すると、次のような表示になります。
まとめ
Simple GA Ranking を導入して、ランキングにサムネイル表示させることができるようになりました。
環境によって一部、記述を変える必要はあると思いますが、シンプルで見やすくなったと思います。
ただし、テーマが更新されるたびに、function.php、style.css に追加したコードが消えてしまうので、都度、内容を更新する必要がありますが・・
こうなってくると、「最近の投稿」 にもサムネイル表示をしたくなってきました・・









2件のコメント
suraugi · 2020年2月4日 12:23 PM
ココログからWordPressに移行した初心者です。何とかSimple GA Rankingが表示できるようになり、せっかくだからサムネイル表示させたいと思っていてこちらにたどり着きました。バッチリ表示でき感謝感激です!どうもありがとうございました
zaturendo · 2020年2月7日 10:29 AM
ありがとうございます。励みになります(^_^)/